Canva
Canvaとは?
もう、デザインできないなんて言い訳は通用しない時代になった。
Canvaを使えば、主婦だろうが、サラリーマンだろうが、学生だろうが、誰でもがクリエイターになれる。
そして、それがめちゃくちゃ重要なこと。
なぜなら、クリエイティビティってのは、これからの時代を生き抜く上で最も価値のあるスキルの一つだから。
やりたいことが見つからない、"特技がない"なんて悩んでる人がいたら、まずはCanvaを開いてみろ。あなたの中に眠るクリエイティビティが目を覚ますかもしれない。
Canvaは、オンラインで簡単にデザインを作成できるツールです。
Canvaには、ロゴやポスター、名刺など、さまざまな用途に合わせたテンプレートが多数用意されています。
テンプレートはプロのデザイナーが作成したもので、センスの良いデザインが簡単に作れます。
また、テンプレートは自由にカスタマイズできるので、自分の好みや目的に合わせて変更することができます。
Canvaは、直感的な操作で、初心者でもプロ並みのデザインを作成できる便利なツールです。
デザインソフトは基本的に有料なものが多いところを、最初から無料で使用できるんです。
Canva Pro
CanvaProは、Canvaのプレミアム機能を利用できる有料プランです。CanvaProの料金は、以下のようになっています。
月額プラン:1,180円
年額プラン:11,800円/年(月換算約983円)
年額プランを選ぶと、月額プランよりもお得になります。
CanvaProには、以下のような特典があります。
- 1億点以上のプレミアム写真、動画、グラフィック、オーディオに無制限にアクセス
- 背景除去やマジックリサイズなどのパワフルなデザインツール
- AIが生成する文章やデザインなどのマジック機能
- ブランドキットでブランドの管理や拡大
- SNSコンテンツの計画やスケジュール
- 1TBのクラウドストレージ
- 24時間年中無休のカスタマーサポート
- CanvaProは、個人でもチームでも利用できます。
チームで利用する場合は、最初の5人までが年額12,000円(税別)、6人目以降は1人あたり年額2,400円(税別)になります。
Canvaで作成できるテンプレート
Logo
ロゴとは、ブランドや企業の名前やシンボルをデザインしたものです。
ロゴは、視覚的に印象に残りやすく、認知度や信頼感を高める効果があります。
例えば、マクドナルドの「M」やアップルの「りんご」などが有名なロゴです。
Canvaなら、誰でも簡単にロゴ作成ができます。

ロゴの種類や業種を選択します。
お好みのロゴテンプレートをクリックして、カスタマイズ画面に入ります。

テキスト、色、フォント、アイコンなどを変更して、オリジナルのロゴに仕上げます。
ロゴが完成したら、右上の「ダウンロード」ボタンを押して、PNGやJPGなどの形式で保存します。
Canvaでロゴ作成を依頼する場合、以下のような情報が必要です。
「フラワーズ」、「花のある暮らしを」
「自然と調和したオーガニックな花屋」
「20代から40代の女性」
「ウェブサイトやSNS、名刺やショップカード、看板やパッケージなど」
「パステルカラーのグリーンやピンク」
「手書き風のフォント」、「花や葉のアイコン」
「ナチュラルで優しい印象」、「シンプルで可愛らしいデザイン」

Youtubeサムネ
YouTubeサムネイルとは、YouTubeの動画一覧や検索結果に表示される画像のことです。
YouTubeサムネイルは、視聴者に動画の内容を伝えて、クリックしてもらうために重要な要素です。

作成手順
「YouTubeサムネイル」のカテゴリから、好みのテンプレートを選択します。
テキストや画像、色やフォントなどを編集して、オリジナルのサムネイルに仕上げます。
サムネイルが完成したら、JPGやPNGなどの形式でダウンロードします。
YouTubeにサムネイルをアップロードして、動画に反映させます。
以上が、CanvaでYouTubeサムネイルを作る方法です。
Canvaでは、スマートモックアップという機能を使って、ワンクリックでサムネイルを作成することもできます。
プレゼン資料
Canvaには、プレゼン資料用の無料テンプレートがたくさんあります。
こちらから、お好みのテンプレートを選んでください。
テンプレートは、プロのデザイナーが作ったものなので、ビジネスシーンにぴったりです。

次に、テンプレートをカスタマイズしていきます。
テキストや画像、色やフォントなどを編集して、オリジナルのプレゼン資料に仕上げましょう。
Canvaには、1億点以上の素材があります。
写真やイラスト、アイコン、動画、オーディオなどを使って、プレゼン資料にインパクトを出すことができます。
さらに、Canvaには、AIスライドという機能があります。
これは、AIが自動でプレゼン資料のレイアウトを作ってくれる機能です。
https://www.canva.com/ja_jp/features/ai-slide/
AIスライドを使えば、爆速でプレゼン資料が作れます。
最後に、プレゼン資料が完成したら、PPT形式でダウンロードしたり、リンクで共有したりします。
Canvaで作ったプレゼン資料は、パワーポイントでも編集できます。
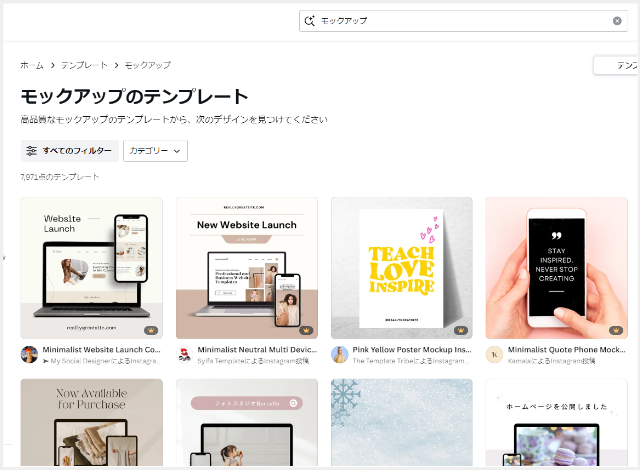
モックアップ
モックアップとは、製品やサービスのデザインやレイアウトを事前に確認するために作成される模型や模造品のことです。Webサイトやアプリケーションの場合は、実際の製品を作成する前に、画面のデザインやユーザーインターフェースをシミュレートするために使用されます。
Canvaでモックアップ画像を作るには、以下の手順を簡潔に説明します。

作成手順
- 「写真を編集」のカテゴリから、モックアップにしたい画像をアップロードします。
- 画像をクリックして、「画像を編集」をクリックします。
- 左側のメニューから、「スマートモックアップ」を選択します。
- お好みのモックアップをクリックして、適用します。
- モックアップ画像が完成したら、PPTやJPGなどの形式でダウンロードしたり、リンクで共有したりします。
以上が、Canvaでモックアップ画像を作る方法です。
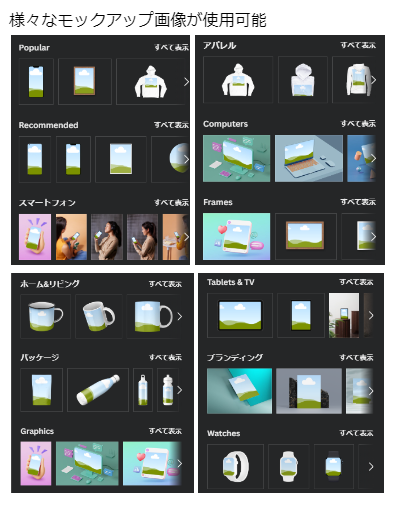
Canvaは画像モックアップだけでなく、PC、スマホ、Tシャツ、マグカップ、ポスターなど、様々な製品のモックアップを作成できる便利なツールです。
初心者でも直感的に操作でき、プロ品質のモックアップを短時間で作れますので、是非一度Canvaを使ってみることをおすすめします。
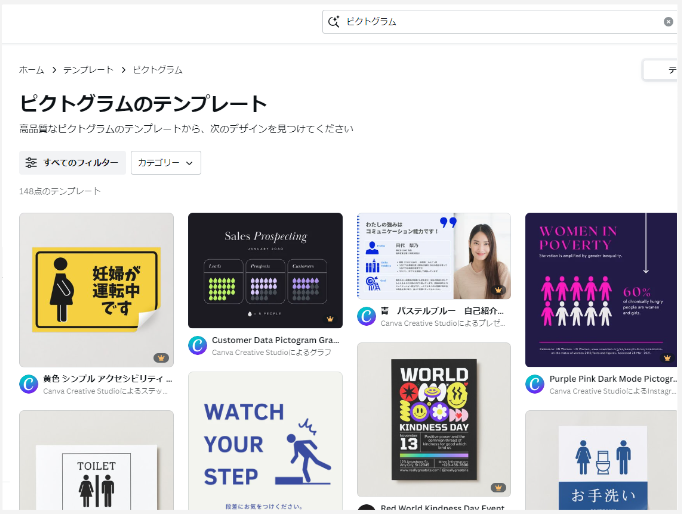
ピクトグラム
みなさん!ピクトグラムってご存知ですか?
言葉に頼らず、絵や図で情報を伝える記号のことなんですね。

はい、こんな感じです。非常口やトイレのマークなんかは、有名なピクトグラムの例ですよね。
言葉が通じなくても、誰でも一目で内容が伝わるのがピクトグラムの特徴です。企業のロゴやWebサイトのアイコンなどにも使われていますし、あらゆる分野で活用されているんですよ。
それじゃ早速、Canvaでピクトグラム画像を作ってみましょう!

作成手順
「写真を編集」のカテゴリから、モックアップにしたい画像をアップロードします。
画像をクリックして、「画像を編集」をクリックします。
左側のメニューから、「スマートモックアップ」を選択します。
お好みのモックアップをクリックして、適用します。
モックアップ画像が完成したら、PPTやJPGなどの形式でダウンロードしたり、リンクで共有したりします。
ピクトグラムは視覚的にわかりやすいので、誰にでも直感的に内容が伝わります。
それでは皆さん、自分だけのかわいい可愛いピクトグラムを作ってみてください!
図解
作成手順
デザインを作成をクリックして、カスタムサイズで図解のサイズを指定します。
素材の中から、線や図形、アイコンなどを選んで、図解のレイアウトを作ります。
テキストを追加して、図解の内容を入力します。
色やフォントなどを調整して、図解のデザインを仕上げます。
図解が完成したら、ダウンロードや共有を行います。
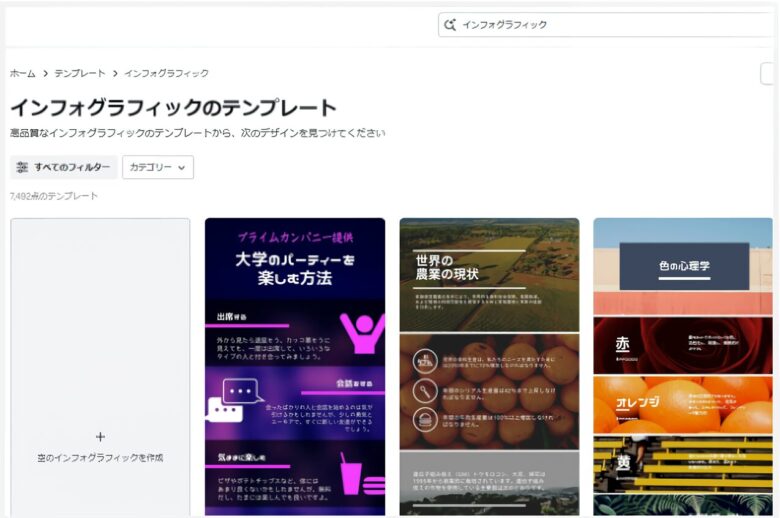
インフォグラフィック
インフォグラフィックとは、データや情報を視覚的に表現したもので、読者の注意を引きやすく、理解しやすいメリットがあります。
インフォグラフィックを作成するときのコツは、シンプルでわかりやすいデザインにすることです。
情報を視覚的にストーリーにすることで、読者の興味や理解を高めることができます。

作成方法の概要
トピックとターゲットを明確にする。
伝えたいメッセージと、それを受け取る人のニーズや興味に合わせて、テーマとターゲットを設定します。
情報を分析する。
テーマに沿って、必要なデータや情報を集めて、重要なポイントを抽出します。すべての情報を盛り込むのではなく、取捨選択をして、メッセージを明確にします。
レイアウトを決める。
情報をどのように配置するかを考えます。テキストや画像、グラフやチャートなどの視覚的要素を使って、情報の流れやヒエラルキーを作ります。読者が最も重要な情報に目が行きやすいように、大きさや色などで強調します。
デザインをする。
情報を視覚的に表現するために、デザインの要素を調整します。色やフォント、背景などを統一感を持たせて、見やすくします。アイコンやイラストなどを使って、情報にアクセントを加えます。
保存して共有する。
完成したインフォグラフィックスを印刷したり、SNSやメールで共有したりします。インフォグラフィックスの目的や用途に合わせて、ファイル形式や画質を選択します。

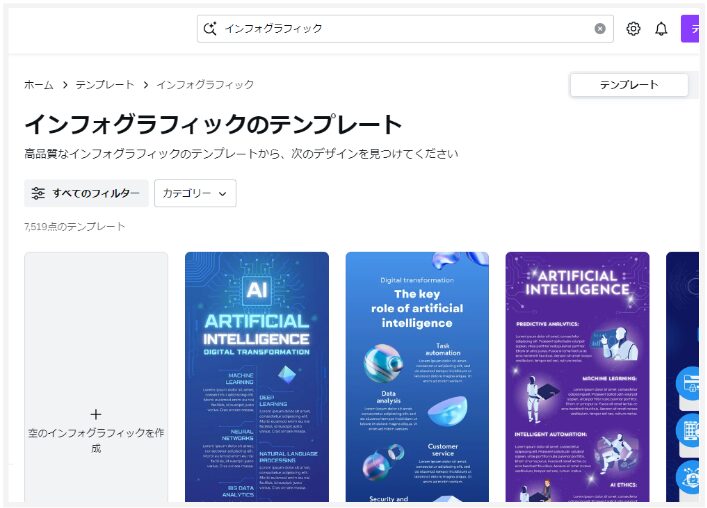
作成手順
トップページから、「インフォグラフィック」のカテゴリを選択します。
インフォグラフィックのサイズやテーマに合わせて、豊富なテンプレートの中から好みのものを選びます。
デザイン編集画面が開くので、テキストや画像、グラフやチャートなどをドラッグ&ドロップで配置します。
画面左に表示されるメニューから、色やフォント、背景などを変更することもできます。
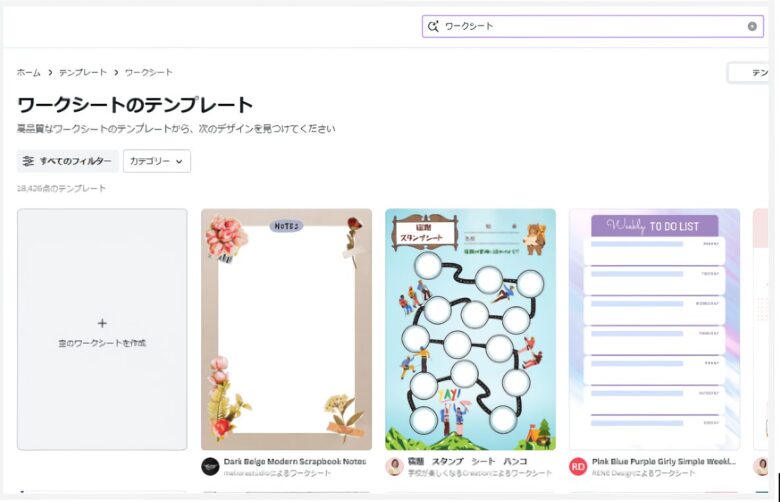
ワークシート
ワークシートとは、Canvaで作成できる教育用のデザインのことです。
ワークシートには、算数、英語、科学、アートなど、さまざまな教科やテーマに合わせたテンプレートが用意されています。

作成手順
トップページから、「ワークシート」のカテゴリを選択します。
ワークシートのサイズやテーマに合わせて、豊富なテンプレートの中から好みのものを選びます。
デザイン編集画面が開くので、テキストや画像、グラフやチャートなどをドラッグ&ドロップで配置します。
画面左に表示されるメニューから、色やフォント、背景などを変更することもできます。
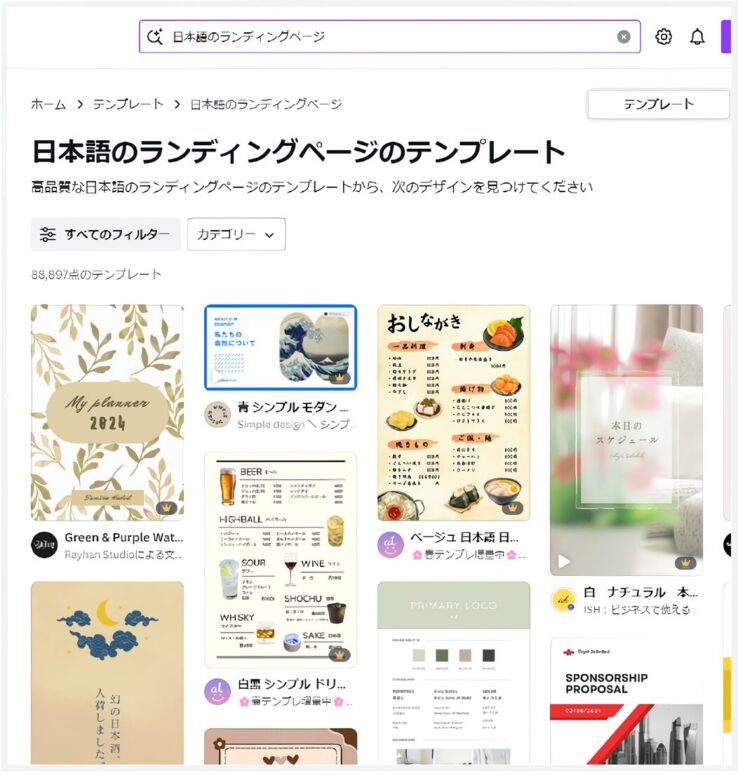
LP(ランディングページ)
ランディングページとは、広告や検索などからユーザーが最初に訪れるページのことです。
ランディングページの目的は、ユーザーに商品やサービスの魅力を伝えて、購入や問い合わせなどの行動を促すことです。
ランディングページの特徴は、以下のようなものです。
- 1ページで情報が集約されている
- ユーザーの興味を惹くテンポと流れがある
- リンクがないので他のページへ離脱しない
- コンバージョンボタンを適切な位置に配置する

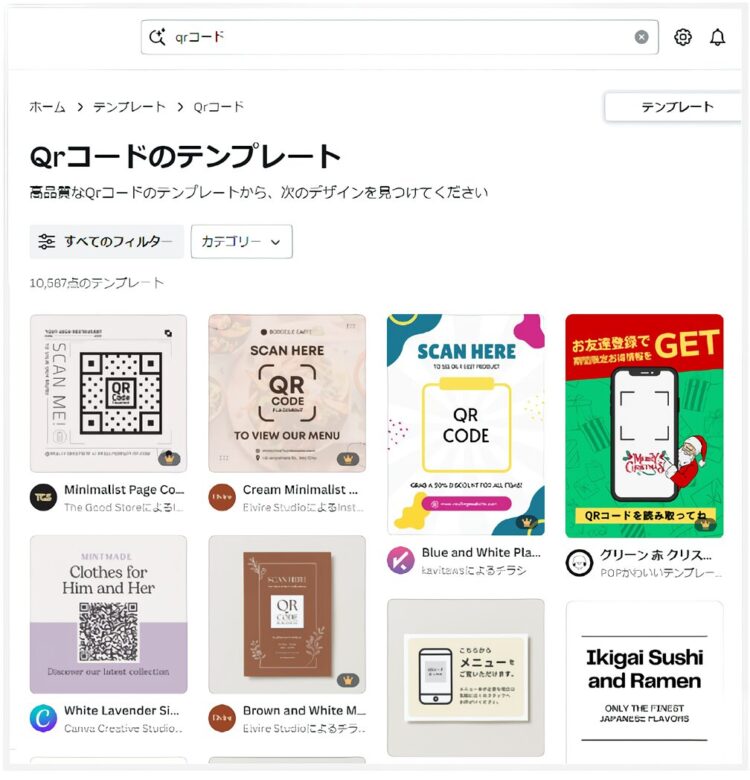
QRコード
QRコードとは、二次元バーコードの一種で、様々な情報を短い模様に変換して表示するものです。
QRコードを読み取ると、URLやメール、地図などのコンテンツにアクセスできます。
QRコードは、スマートフォンやタブレットなどのカメラ機能を持つデバイスで読み取ることができます。

作成手順
Canvaにログインして、エディターのサイドパネルで [ アプリ] をクリックします。
[ 新しい作品を作ろう] から、 [ QRコード] をクリックします。
QRコードで開くページのURLを入力します。
[ コードを生成] をクリックします。
デザインにQRコードが追加されます。
サイズや色、デザインなどをカスタマイズすることもできます。
画面右上の [ ダウンロード] ボタンをクリックして、ファイル形式や画質を選択して保存します。
または、 [ 共有] ボタンをクリックして、SNSやメールでデザインを共有することもできます。
Gif アニメーション(アニメーション)
Gifアニメーションとは、画像ファイルの一種で、複数の静止画を高速に連続再生して動いているように見せるものです。
Gifアニメーションのメリットは、以下のようなものがあります。
- データ容量が小さく、デバイスや通信環境に影響を受けにくい
- 動画と違い自動的に再生され、自動的にループされる
- WebやSNSに動きを取り入れることができる
作成手順
- Canvaにログインして、エディターのサイドパネルで [ アプリ] をクリックします。
- [ 新しい作品を作ろう] から、 [ Gifアニメーション] をクリックします。
- 好きなテンプレートを選択します。テーマやスタイル、配色に合わせてキーワードで検索できます。
- テンプレートをカスタマイズします。画像やテキスト、色やフォントなどを変更できます。
- ページを追加・並び替え・削除できます。ページタイトルやURLも設定できます。
- 画像やテキストなどの要素を選択して、 [ アニメート] をクリックします。フェード、パン、スライドなどのアニメーション効果を選択できます。
- 画面右上の [ ダウンロード] ボタンをクリックして、ファイル形式を [ Gif] にして保存します。または、 [ 共有] ボタンをクリックして、SNSやメールでデザインを共有することもできます。
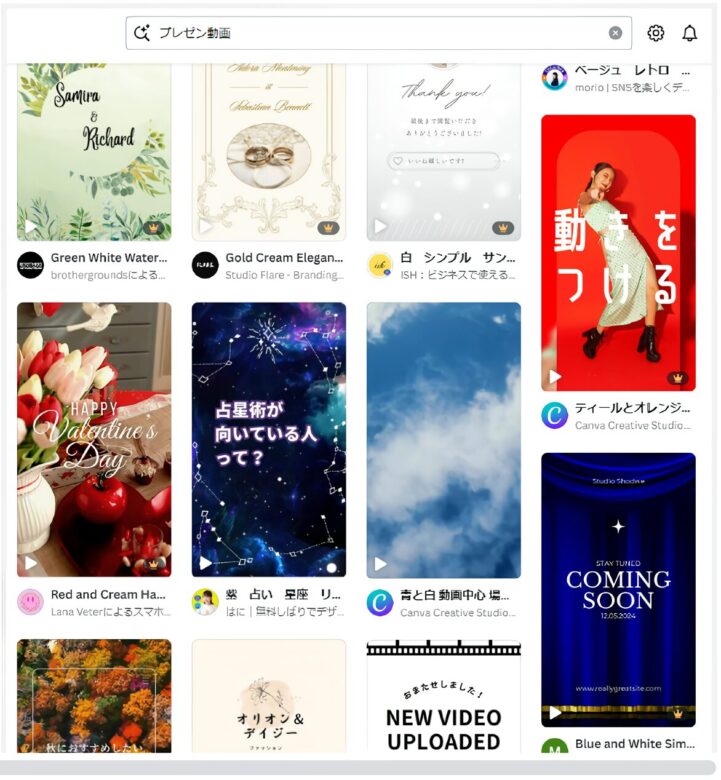
プレゼン動画
プレゼン動画とは、人(音声や姿と動き)とスライド資料とで構成される動画のことです。プレゼン動画のメリットは、以下のようなものがあります。
- 製品やサービスを視覚的に伝えやすい
- 印象に残りやすい
- 汎用性が高い

プレゼン動画の作り方
- Canvaでプレゼンテーションテンプレートを選ぶ
- 素材やテキストを自分の内容に合わせて変更する
- デザイン画面でプレゼン動画を録画する
- スライドを操作しながら音声を入れる
プレゼン動画の活用方法
- 教育や学習に役立つ教材として
- YouTubeやSNSで自分の作品やサービスを紹介する動画として
- 自分のスキルや経歴を見せるポートフォリオとして
ブログアイキャッチ画像
ブログアイキャッチ画像とは、ブログ記事の最初に表示される目を引く画像のことです。
ブログアイキャッチ画像は、以下のようなメリットがあります。
- 記事の内容やタイトルを視覚的に伝えることができます。
- 読者の興味や好奇心を引き、記事を読みたいと思わせることができます。
- SNSや検索結果などで記事をシェアするときに、画像として表示することができます。
- 画像検索で上位表示される可能性が高まり、アクセス数を増やすことができます。
作成手順
ログインしたら、ホーム画面から「デザインを作成」をクリックして、ブログ用のサイズを選びます。ブログのアイキャッチ画像には、「Twitter広告」のサイズがおすすめです1。
次に、左側のメニューから「テンプレート」を選んで、好きなデザインをクリックします。
テンプレートは、色々なテーマやカテゴリーに分かれているので、自分のブログの内容に合わせて探してみてください。
テンプレートを選んだら、画像や文字を自分の好みに編集します。
画像は、Canvaの素材や自分の写真を使うことができます。文字は、フォントやサイズや色などを変更できます。
また、素材のイラストや図形も、色や大きさや透明度などを調整できます。
編集が終わったら、右上の「ダウンロード」をクリックして、画像を保存します。
保存する形式は、JPEGやPNGなどが一般的です。保存した画像をブログにアップロードすれば、アイキャッチ画像の完成です。
Canva基本操作
コピー

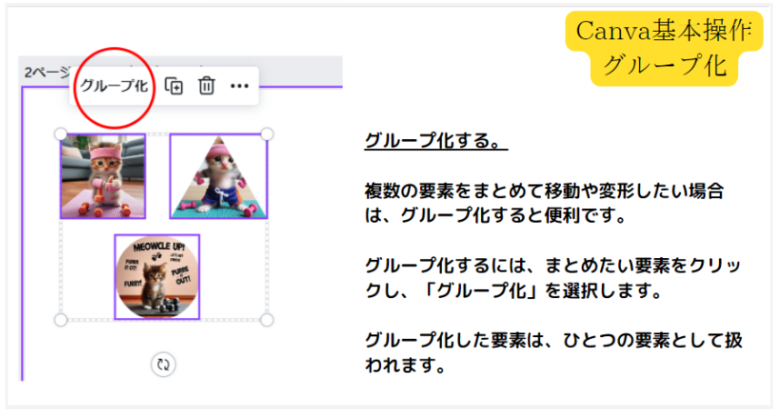
グループ化

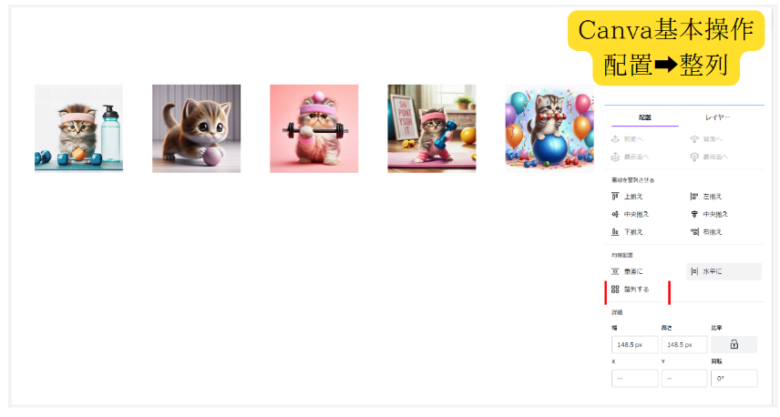
配置
配置➡整列とは、デザインの要素(テキスト、画像、図形など)を整える機能です。配置➡整列を使うと、要素の中央揃えや左右対称などができます。配置➡整列の使い方は以下の通りです。
- 配置➡整列したい要素を選択します。複数の要素を選択する場合は、Shiftキーを押しながらクリックします。
- 配置➡整列ボタンをクリックします。画面上部のメニューバーにあります。
- 配置➡整列のオプションを選択します。中央揃えや左右対称など、さまざまなオプションがあります。
- 配置➡整列が完了します。要素が指定した位置に移動します。
配置➡整列は、デザインのバランスや見栄えを良くするために便利な機能です。Canvaでデザインを作成する際にぜひ活用してみてください。

素材のグループ化

素材のグループ化とは、複数の素材を一つのまとまりとして扱うことです。
グループ化すると、素材の移動やサイズ変更などの操作が簡単になります。
Canvaで素材のグループ化をするには、以下の手順を参考にしてください。
作業手順
グループ化したい素材を選択します。
素材の上にカーソルをドラッグするか、Shiftキーを押しながらクリックすることで、複数の素材を選択できます。
フローティングツールバーで[グループ化]をクリックします。
これで、選択した素材がグループ化されます。
グループ化した素材は、一つのまとまりとして移動やサイズ変更ができます。
グループ内の個別の素材を操作したい場合は、グループをダブルクリックしてから素材を選択します。
グループ化を解除するには、グループを選択してから、エディターツールバーの[グループ解除]をクリックします。
これで、グループ化されていた素材が個別になります。
スターを付けることでお気に入りをまとめる

スターをつけるメリットとは、以下のようなものがあります。
スターをつけたチャンネルやダイレクトメッセージは、サイドバーのスター付きセクションに表示されるので、重要な会話を追跡しやすくなります。
画像を背景として設定



画像加工 フレーム
[素材]➡[フレーム]を検索してから、[すべて表示]、お好みのフレームを選択。
次に、画像をフレームに入れます。


画像加工 グリッド
[素材]➡[グリッド]を検索してから、[すべて表示]、お好みのグリッドを選択。
次に、画像をグリッドに入れます。




画像加工 反転
Canvaの画像加工部分で反転とは、写真やイラストなどの素材を水平に反転(左右反転)したり、垂直に反転(上下反転)したりする機能です。
反転を使うと、素材の向きや見た目を変えることができます。
反転の方法は以下の通りです。
- 素材をクリックして、エディターのツールバーで [ 反転 ] をクリックします。
- [ 水平に反転 ] で横に反転させるか、 [ 垂直に反転 ] で上下に反転させます。

画像加工 フィルター
Canva の画像加工➡エフェクトのフィルターとは、写真にさまざまな効果を加える機能です。
エフェクトには、ピクセル化、ぼかし、グリッチ、モザイクなどがあります。
エフェクトを使うと、写真の雰囲気や印象を変えたり、面白いデザインを作ったりできます。
画像を選択
[写真を編集]➡[エフェクト]➡[フィルター]
すべてを表示
お好みのものを選択してください


画像加工 過去に使用した素材の活用
左側メニュー➡[プロジェクト]
過去に作成した素材が表示されます。
スター付きフォルダもここにありますので、お気に入りをスター付けした場合に
ここから使用できます。

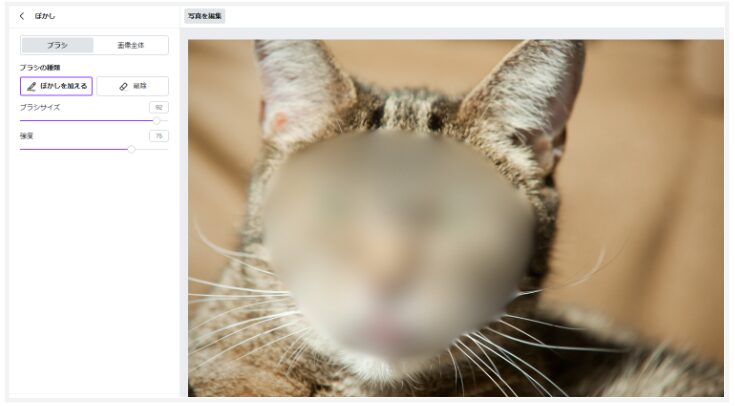
画像加工 ぼかし
画像を選択➡写真を編集をクリック
エフェクト➡ぼかし
画像全体をぼかししたり、部分的にぼかしをしたい場合には、
ブラシを使用できます。
ブラシのサイズとぼかしの強度の変更ができます。


画像加工 ボタン作成
Canvaでオリジナルのボタンを作成する場合、以下のような工夫をすると、より魅力的になります。
3Dにする:ボタンに立体感を与えることで、クリックしたくなるような印象を作ります。Canvaでは、[エフェクト]の中の[リフト]や[ネオン]などの機能を使って、簡単に3Dにできます。
アニメーションをつける:ボタンに動きを加えることで、注目を引くようになります。Canvaでは、[アニメーション]の中から好きなスタイルを選んで、ボタンに適用できます。
影をつける:ボタンに影をつけることで、ボタンに立体感を与えます。カーソルを合わせると、影の位置や大きさが変わることで、ボタンが押されることを表現します。
色を変える:ボタンの色を変えることで、ボタンに強調を与えます。カーソルを合わせると、色が明るくなったり、暗くなったり、別の色になったりします。クリックすると、色が反転したり、グラデーションになったりします。
形を変える:ボタンの形を変えることで、ボタンに動きを与えます。カーソルを合わせると、ボタンが大きくなったり、小さくなったり、回転したり、傾いたりします。クリックすると、ボタンが四角から丸になったり、星になったりします。
アニメーションは、[ダウンロード]の際に[GIF]や[MP4]の形式を選ぶと、保存できます。

ブログのアイキャッチ画像
Canvaのテンプレートを使えば、ブログのアイキャッチ画像が作りやすいです。
プロフェッショナルなデザインは、素敵で洗練されています。
ブランドカラーで、配色パターンを変えて、画像に雰囲気や個性を与えましょう。
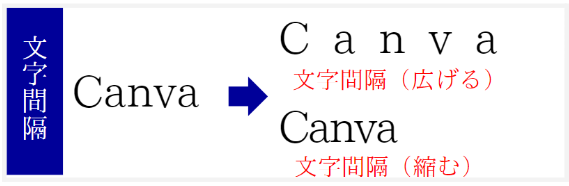
日本語は、文字間を広げて調整すると、清潔感があって読みやすいです。



文字編
文字編集基本 フォント 色 サイズ
Canvaでは、テキストを追加したり、フォントや色などを変更したりすることができます。
以下の手順を参考にしてください。
テキストを追加するには、エディターのサイドパネルにある [テキスト] タブをクリックします。
タイトル、サブタイトル、小見出しを選択する。
一度使用すると、最近使用した項目からも使用できます。

フォントを変更するには、テキストボックスをクリックして選択し、文字編集ツールのフォント種類の部分をクリックして希望のフォントをクリックします。

文字の色を変えるには、テキストボックスをクリックして選択し、文字編集ツールの文字色の部分をクリックして希望の色をクリックします。
文字のサイズを変えるには、テキストボックスをクリックして選択し、文字編集ツールの数字(フォントサイズ)の部分をクリックして希望のサイズをクリックします。

テキストのスタイルを変更する

- テキストボックス内の特定のテキストをハイライトして、文字編集ツールの対応するアイコンをクリックすることで、太文字、斜体、下線、取り消し線を適用できます。
- テキストボックスをクリックして選択し、文字編集ツールの [ 大文字 ] をクリックすることで、英語のテキストを大文字に変更できます。
※フォントによっては、これらのオプションが利用できない場合があります。その場合は、文字編集ツールのアイコンがグレー表示になります。
テキストの整列を変更する
- テキストボックスをクリックして選択し、文字編集ツールの [ 配置 ] ボタンをクリックすることで、テキストの配置を変更できます。
- 左揃え、中央揃え、右揃え、両端揃えのいずれかを選択できます。
テキストをリスト形式にする
- テキストボックスをクリックして選択し、文字編集ツールの [ 箇条書き ] をクリックすることで、テキストを箇条書きにできます。
- クリックするたびに、点や数字のスタイルが変わります。
テキストの間隔を調整する
- テキストボックスをクリックして選択し、文字編集ツールの [ スペース ] をクリックすることで、テキストのスペースを調整できます。
- スライダーをドラッグして、文字間隔や行間隔を変更できます。


テキストを縦書きにする
- テキストボックスをクリックして選択し、文字編集ツールの [ 縦書き ] をクリックすることで、テキストを縦書きにできます。
- 縦書きにした後は、テキストボックスのサイズや位置を調整できます。
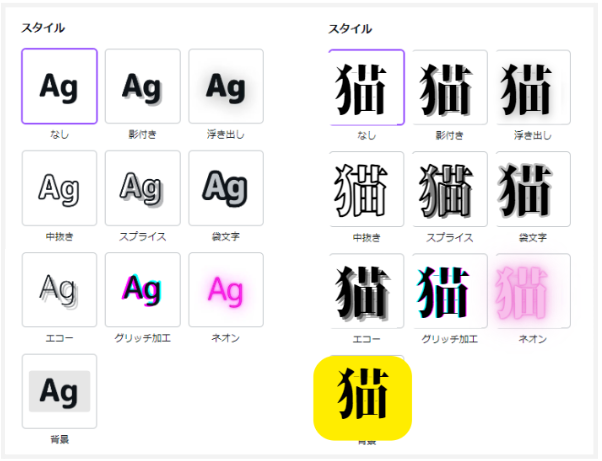
エフェクト
Canvaエフェクトとは、テキストや画像、形状に色調整やフィルター、特定の視覚効果などを加えて、写真を引き立てるための機能です。
エフェクトを使うと、デザインの印象を大きく変えることができます。

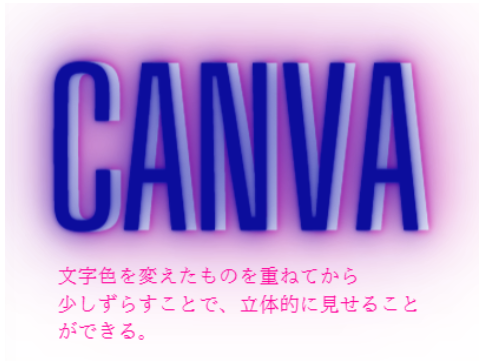
影付き
テキストや形状に影をつけることで、立体感や奥行きを出すことができます。
影の色や方向、ぼかしや距離を調整できます。
浮き出し
テキストや形状に光沢やハイライトをつけることで、浮き出したような効果を出すことができます。
光の色や方向、強さやぼかしを調整できます。
中抜き
テキストや形状の内部を透明にすることで、背景の画像や色が見えるようにすることができます。
中抜きの範囲やぼかしを調整できます。
スプライス
テキストや形状を複数の断片に分割することで、切り裂かれたような効果を出すことができます。
分割の方向や数、ずれやぼかしを調整できます。
袋文字
テキストに空気を入れたようなふくらみをつけることで、袋文字のような効果を出すことができます。
ふくらみの強さやぼかしを調整できます。
エコー
影が二つあるような、エコーのような効果を出すことができます。
複製の色や方向、数やずれやぼかしを調整できます。
グリッチ加工
テキストや画像にデジタルエラーのようなゆがみやノイズをつけることで、グリッチ加工の効果を出すことができます。
ゆがみやノイズの種類や強さを調整できます。
ネオン
テキストや形状にネオンサインのような発光効果をつけることで、華やかな雰囲気を出すことができます。
発光の色や強さやぼかしを調整できます。

背景
テキストや形状に背景色や背景画像をつけることで、コントラストやアクセントを出すことができます。
背景の色や画像、透明度やぼかしを調整できます。
図形 ➡湾曲させる
形状を曲線に沿って湾曲させることで、動きや変化を出すことができます。
湾曲の方向や強さやぼかしを調整できます。


デザイン編
配色パターン活用
Canvaのデザイン➡スタイルを選択すると、デザインの配色やフォントをワンクリックで変更できる機能です。
デザインの雰囲気を簡単に変えたいときに便利です。
スタイル機能を使うには、以下の手順を参考にしてください。
デザインを開く
➡Canvaのホーム画面から、編集したいデザインを開きます。
スタイルを選択する
➡左のメニューの一番上の「デザイン」をクリックして開いたら、右側のタブの「スタイル」をクリックします。すると、さまざまなスタイルが表示されます。
スタイルを適用する
➡気に入ったスタイルをクリックすると、デザインの配色やフォントが自動的に変わります。
スタイルを変えると、デザインの印象が大きく変わります。



画像内に動画を挿入
Canvaで画像内に動画をフレームを使って入れ込む方法について説明します。
フレームとは、画像や動画を図形に合わせて切り抜くことができる素材です。
フレームを使うと、画像内に動画を入れ込んだり、動画の形を変えたりすることができます。

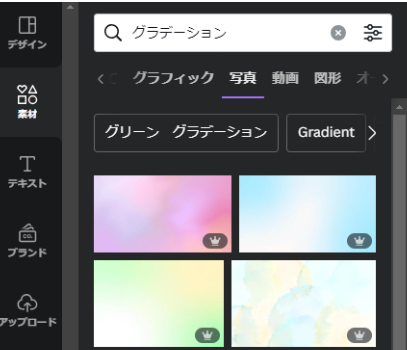
グラデーション
Canvaでグラデーションを背景として設定するには、以下のようにします。
Canvaにログインして、編集したい画像を開きます。
左のメニューの「素材」から「グラデーション」を検索して、好きなグラデーション素材を選びます。
グラデーション素材を画像にドラッグアンドドロップして、配置を調整します。
上部のカラーアイコンをクリックして、グラデーションの色を変更できます。


QRコード生成
CanvaのQRコード生成についての作成手順
エディターのサイドパネルで [ 素材] をクリックします。➡検索窓にQRコード➡QRコード アプリを使う➡作成したいURLを入力
また、エディターのサイドパネルで [ アプリ] をクリックします。
ここでは、QRコードで検索すると様々なQRコード作成のアプリが使用できます。


アニメーションをつけたり、GIFにしたりして、目を引くようにするといいですよ。
モックアップス
モックアップスとは、製品やサービスのデザインや機能を視覚的に表現した模型のことです。
モックアップスは、クライアントや関係者にアイデアを伝えたり、フィードバックを得たりするために作成されます。
モックアップスは、工業製品やソフトウェア、Webサイト、印刷物など、さまざまな分野で利用されています。
➡Mockups


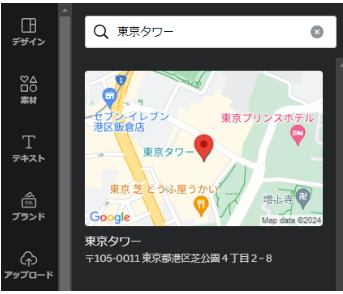
Googleマップの埋め込み
エディターのサイドパネルで [ アプリ] をクリックします。
➡検索窓にGoogleマップと入力。

➡検索窓に表示したい地図の住所を入力。
画面に地図が出力されます。

相手にURLのリンクをおくる
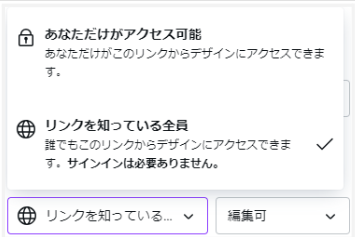
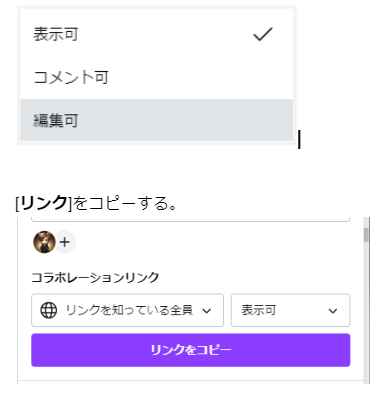
[共有]➡[コラボレーションリンク]➡[リンクを知っている全員]

編集されないように、[表示可]に変更します。

※この作業は、テキストをプレゼントとして配布するのにも使用できる。
アイコン生成 枠から飛び出す画像作成
作成手順1
- 写真画像を準備
- 画像を編集➡背景リムーバーで背景を消します
- 背景を設置
- 画像を保存

次に、新たなページで、丸フレームを設置
丸フレームの中に画像を入れる
画像内をダブルクリックすることで、丸から
はみ出すようにできます。
はみ出した部分は、別の画像を持ってきて
調整しながら貼りつける

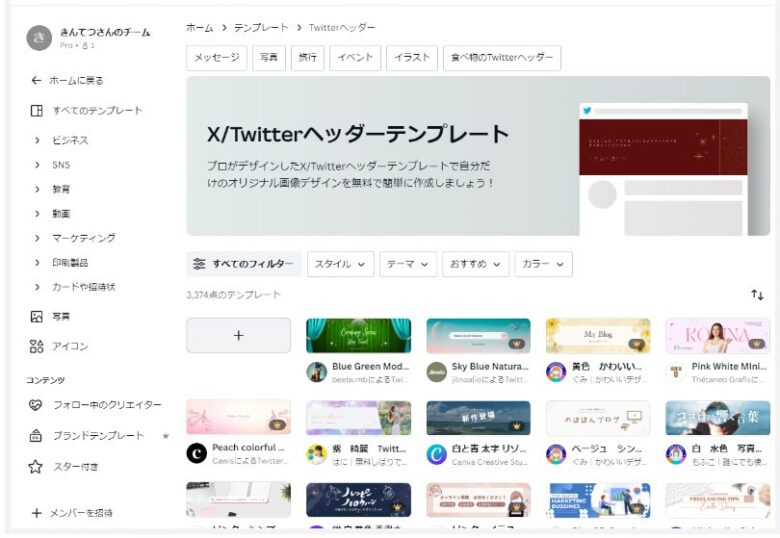
X/Twitterヘッダーテンプレート

文字を見やすくする
- 文字部分に素材から四角を設置
- 透明度➡薄くする
- フォント➡浮き出し 50%➡100%
- 文字部分をグループ化
- コピーして2枚を重ねる

Instagramのムードボード作成
ムーブボードとは、インスタグラムのストーリーや投稿に使う画像やテキストなどの要素をまとめてプレビューするツールです。
ムーブボードを使うと、インスタグラムのブランディングやコンテンツの統一感を確認したり、アイデアを整理したりできます。
作成手順
Canvaのウェブサイトやアプリでログインし、「ムーブボード」を検索してデザインを開始します。
プロがデザインしたテンプレートの中から、インスタグラムに合ったものを選びます。カテゴリーやキーワードで絞り込むこともできます。
テンプレートをクリックして、カスタマイズを始めます。画像やテキスト、色やフォントなどの要素を自由に変更できます。
Canvaのメディアライブラリーから素材を追加することもできます。
ムーブボードが完成したら、右上の「共有」を押して、インスタグラムに直接投稿することができます。
PNGやJPGなどの形式でダウンロードして保存することもできます。
素材は、Canvaで検索する方が断然早いが、画像生成AIで作成してもOK

おまけ
下記画像は、疑似的に、DallE3でムーブボードを簡単に作成してみました。
プロンプト
『猫好きな方に向けて、インスタグラムのムーブボードを画像として作成してください。』

Youtubeサムネイル作成
誰に見てもらいたいのか?
自分のコンセプト➡それにあうデザインを見つける
デザインは、ピンタレストが参考になる
私は、ナギさんのデザインを参考にさせてもらっています。

- 目立つyoutubeのサムネイルをモデリングする
- 右下はタイム表示されるので、あけておく
- 左側に3列表示で文字並べるのが目立つ
- タイトルとサムネイルの文字は同じにしない。文字は変えて内容が伝わるようにします。
ブランディング
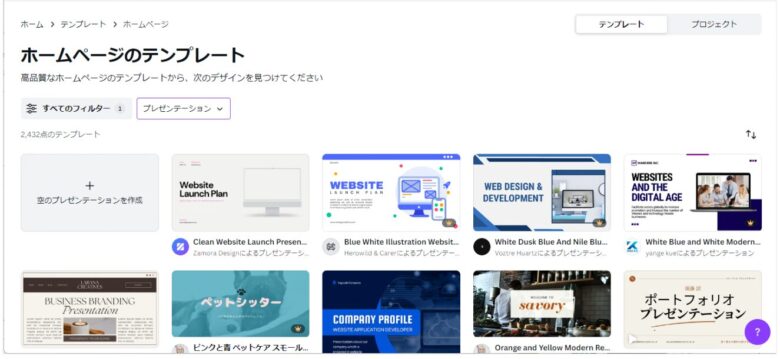
ホームページ作成
作業手順
Canvaのホーム画面で「ウェブサイト」を検索します。
プロがデザインしたテンプレートからお好きなものを選択して、無料のWebサイトビルダーを開きます。ゼロから始めることもできます。
テキスト、写真、色を変更します1。必要な写真やテキストを入力します。
プレビューでデザインを確認します。
ドメインの設定を行います。
Canvaで作成したシングルページWebサイトには、Canva Webサイトのドメインが無料で付属します。
ブランドの一貫性を維持したプロフェッショナルなサイトにするために、Canvaでカスタムドメインを購入することができます。
また、Canva Proにアップグレードして、所有している既存のドメインにリンクすることができます。
「Web サイトとして公開」をクリックします。
- パスワード保護を有効にするを活用して、会員向けのサイト提供が可能です。
これによってコミュニティ内でのみ使用可能
※ホームページはPCとモバイルとでは表示が違うので注意する。検索でモバイルとするとそれにあったサンプルが表示されます。
モバイルの場合は、スクロール形式にすることで、見やすくなります。

LINEリッチメニュー



LINEの型にあわせて、Canvaで作成する
Logo
Canvaは、オンラインで簡単にデザインができるツールです。
ロゴのテンプレートが多数用意されているので、自分で画像を作る手間が省けます。
また、画像やテキストをドラッグアンドドロップで編集できるので、初心者でも操作しやすいです。
Canvaで作成したロゴは、PNGまたはJPG形式でダウンロードできます。
ダウンロードした画像は、WebサイトやSNS、名刺やチラシなどに使用できます。

★複数のリンクをまとめる lit.link linktree
lit.linkは、無料のSNSリンクまとめサービスです。
InstagramやTwitterなどのSNS、ブログ、YouTube、ネットショップなどの様々なリンクをひとつのページにまとめることができます。
リットリンクを使うと、自分のプロフィールや活動を簡単に紹介できます。
登録や編集もスマホだけでできます。
検索窓へ、リットリンク、バイオリンク、bioと入力するとテンプレートが表示されます。


作業手順
リンクを設置したいテキスト部分を右クリック
➡メニューが表示されるので、リンクをクリック
➡URLを入力 個々を設置していく
最後に、共有でまとまったURLをインスタなどへ
※インスタはひとつのURLしか貼ることができないので、活用すると
複数リンク展開できるので便利です。
ワードプレスのファビコン サイトアイコン
ワードプレスのファビコンを作成するには、サイズ512×512の画像を用意する必要があります。
ファビコンとは、ウェブサイトのタブやブックマークに表示される小さなアイコンのことです。
ファビコンは、ウェブサイトのブランドやイメージを表す重要な要素です。
しかし、ファビコンの作成にはいくつかの注意点があります。
まず、ファビコンは正方形の画像である必要があります。
長方形の画像をファビコンにすると、表示が崩れたり、切り取られたりする可能性があります。
また、ファビコンは小さく表示されるため、細かいデザインや文字は見えにくくなります。
そのため、シンプルで分かりやすいデザインを選ぶことがおすすめです。
次に、ファビコンはサイズ512×512で作成することが望ましいです。
これは、最新のウェブブラウザやデバイスでは、高解像度の画像をファビコンとして表示することができるからです。
サイズ512×512の画像を用意しておけば、自動的に適切なサイズに縮小されて表示されます。
もし、サイズ512×512より小さい画像をファビコンにすると、拡大されてぼやけたり、ピクセル化したりする可能性があります。

★PDFを編集
Canvaは、PDFをインポートして編集できるフリーツールを提供しています。
CanvaでPDFをインポートするには、次の手順を実行します。
Canvaのホームページから [デザインを作成] をクリックし、右下の [ファイルのインポート] を選びます。
ファイルの選択画面から編集したいPDFを選択します。
PDFを開いて、デザインに挿入します。
CanvaでPDFを編集するには、次の機能を利用できます。
テキストの色、フォント、サイズ、エフェクトなどを変更できます。
図形、表、イラスト、フレームなどの素材を追加できます。
写真のフィルター、調整、自動補正などを適用できます。
デザイン全体のサイズや背景色を変更できます。
★インフォグラフィックス画像
インフォグラフィック画像とは、データや情報を視覚的に表現した画像のことです。インフォグラフィック画像には、以下のようなメリットがあります。
- 読者の注意を引きやすい
インフォグラフィック画像は、色や形、アイコンなどを使って情報を分かりやすく伝えることができます。これにより、読者の目に留まりやすく、興味を持ってもらえる可能性が高まります。
- 記憶に残りやすい
インフォグラフィック画像は、文字だけではなく、画像や図表などを使って情報を伝えることができます。これにより、読者の脳に刺激を与えて記憶に残りやすくなります。また、インフォグラフィック画像は、情報を整理して要点を抽出することで、読者が理解しやすくなります。
- シェアしやすい
インフォグラフィック画像は、SNSやブログなどで簡単にシェアすることができます。これにより、読者の口コミ効果や拡散効果を得ることができます。また、インフォグラフィック画像は、自分のブランドやサービスの認知度を高めることにも役立ちます。
以上のように、インフォグラフィック画像には多くのメリットがあります。インフォグラフィック画像を作成する際には、以下のポイントに注意しましょう。
- 目的とターゲットを明確にする
- デザインや色彩を工夫する
- データや情報の信頼性と正確性を確保する
- シンプルで分かりやすくする
インフォグラフィック画像を上手に活用して、あなたのブログやビジネスを成功させましょう。

★リンク共有
リンクを知っている全員を選択します

一般公開して、編集できないようにするために、
表示可を選択してリンクをコピーします

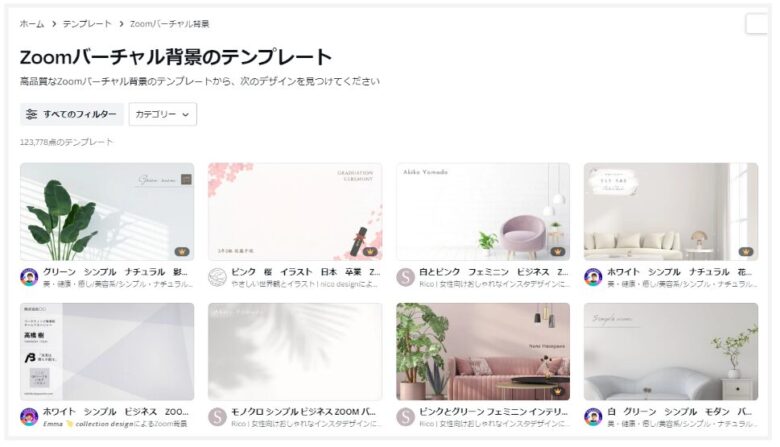
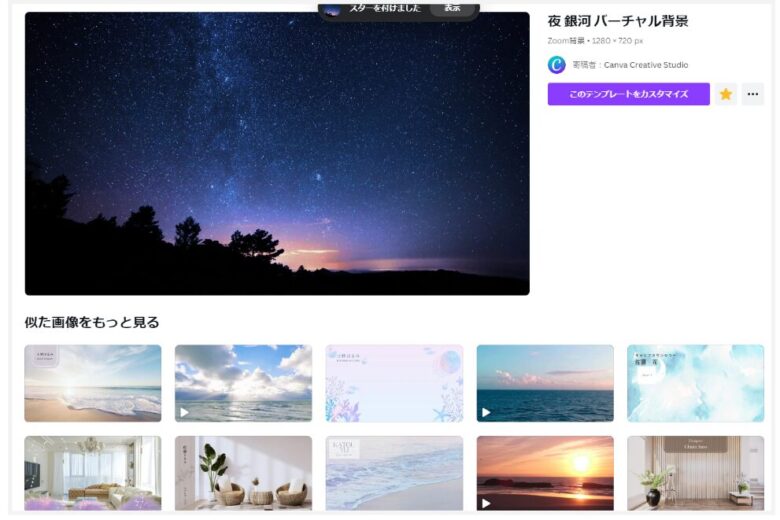
Zoomバーチャル背景
Canvaを使って、簡単にZoomバーチャル背景を作成し、ミーティングや会議でおしゃれに活用できます。以下の手順で進めてみてください。
バーチャル背景の作成には以下のステップがあります:
-
- Zoom背景テンプレートを探す:Canvaにはデザイナーが作成した多様なZoom用バーチャル背景無料テンプレートが用意されています。自分の好みに合ったテンプレートを選んでください。
- 写真や画像素材を追加:独自の画像をアップロードするか、Canvaの無料画像ライブラリーから選択できます。
- テキストや色を編集:たくさんの無料フォントや色を使ってオリジナルの背景を作成しましょう。
- Zoom背景をダウンロード:完成したZoom背景はダウンロードして、Zoomの設定で使用できます。
- Zoomの設定でバーチャル背景を追加するには、以下の手順を実行してください:
- Zoomのデスクトップアプリにサインインします。
- 設定からバーチャル背景オプションを有効にします。
- デスクトップアプリケーションの設定に移動し、Zoomのバーチャル背景オプションにアクセスして、オリジナルの背景を追加します。
これで、プロフェッショナルなZoomバーチャル背景を手軽に作成できます。

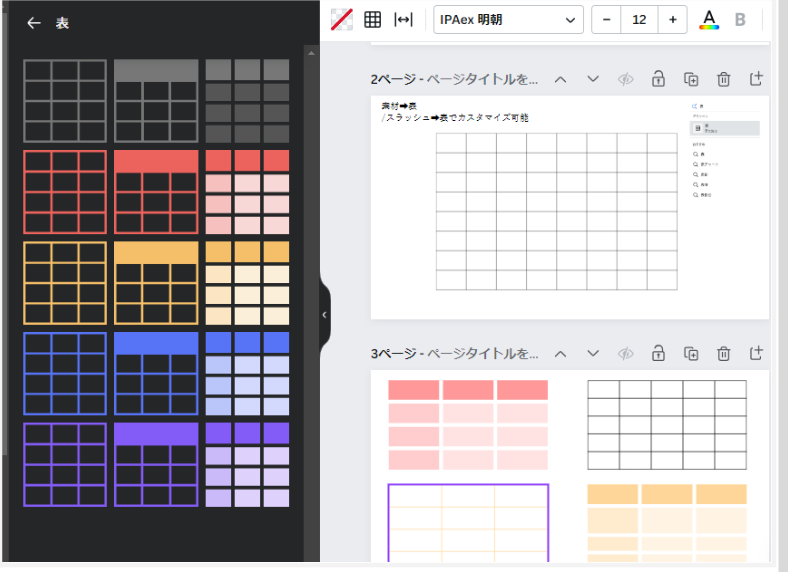
表作成

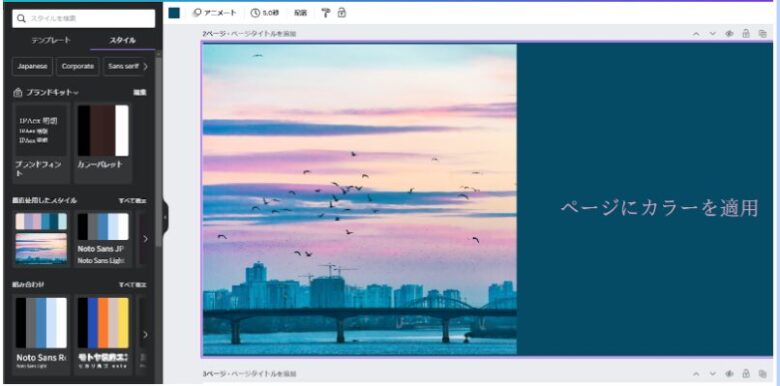
ページにカラーを適用


ページにカラーを適用
➡スタイル
最近使用したスタイルに写真に合う画像の色が用意されます

随時追加中
2024/9/28追加
画像編集ツールCanvaアップデートでさらに使いやすく
追加
本書は、デザインに興味はあるけれどまだ踏み出せていない方々に向けて書きました。
特に、日々の仕事や家庭で「もっと見やすく」「もっと魅力的に」と悩んでいる方々の助けになればと思います。
Canvaの新機能は、本当にすごいんです。例えば、文章を入力するだけで画像を作ってくれる機能や、写真の一部を消したり変えたりできる機能など、今までは専門家しかできなかったことが、誰でも簡単にできるようになりました。
この本では、そんな新機能を分かりやすく説明しています。難しい専門用語は極力避け、「こんな風に使えるんだ!」とイメージしやすいよう心がけています。
また、この本を読むことで、単にツールの使い方を学ぶだけでなく、デザインの基本的な考え方も身につけられます。色の使い方、レイアウトの基本、人の目を引くコツなど、デザインの基礎知識も自然と学べるよう工夫しました。
デジタルツールは難しそう...と思っている方も大丈夫。この本は、そんな方々の不安を少しでも解消できるよう、丁寧な説明を心がけています。最初は戸惑うかもしれませんが、一緒に一歩ずつ進んでいけば、きっと素晴らしい世界が開けるはずです。
1. キャンバAIで変わるビジネスデザイン
1.1. 驚くほど安い!キャンバの料金プラン
「えっ、こんなに安いの!?」ー これが、多くの人がキャンバの料金プランを見たときの正直な感想です。みなさん、高価なデザインソフトに悩まされた経験はありませんか?「必要だけど、予算的に厳しいなぁ...」なんて思ったことはないですか?
そんな悩みを吹き飛ばしてくれるのが、キャンバなんです。まず驚くのが、無料プランの充実ぶり。なんと、100万以上のテンプレートと1000種類以上のデザインタイプが、タダで使えちゃうんです。これだけでも十分すぎるくらいなんですが、さらにパワーアップしたいという欲張りさんには、有料プランもおすすめ。
キャンバProは年間たったの11,800円。月額に換算すると約1,000円の金額で、プロ級のデザインツールが使えるんです。「えっ、安すぎない?」って思いますよね。私も最初は目を疑いました。
でも、これが本当なんです。個人事業主さんから中小企業の方まで、幅広い方々が気軽に使えるように設計されているんですね。コストを抑えながら、ビシッとキマったデザインが作れる。これって、ビジネスにとって夢のようなツールじゃないですか?
私自身、キャンバを使い始めてから、デザイン関連の出費が激減しました。外注していた作業も、自分でサクッとこなせるようになりましたからね。おまけに、クオリティは落ちるどころか、むしろ上がったくらい。
「でも、安いってことは機能も限られてるんじゃ...」なんて心配する必要はありません。基本的な機能は無料プランでも十分使えますし、Proプランならさらに高度な機能まで使い放題。本当に、コスパ最強のツールなんです。
キャンバの料金プラン、まさに「安くて、旨くて、速い」を地で行くような感じ。ビジネスの見栄えをグッとアップさせたい、でもコストは抑えたい。そんなワガママな願いを、いとも簡単に叶えてくれるんです。
みなさんも、このお得すぎるキャンバを使って、ビジネスのビジュアル面をパワーアップしてみませんか?きっと、想像以上の効果が得られると思いますよ。さあ、一緒にキャンバで、ビジネスを変えていきましょう!
1.2. どこでも使える!キャンバの万能性
「あっ、オフィスに資料忘れた!」なんて焦ったことありませんか?大丈夫、キャンバならそんな心配とはおさらばです。このツール、本当に便利なんですよ。どこでも、いつでも使えるんです。
キャンバの最大の魅力って何だと思います?そう、クラウドベースだってことなんです。これが意味するのは、パソコンだけじゃなく、スマホやタブレットからもアクセスできるってこと。出張先のホテルでも、移動中の電車の中でも、キャンバは常にあなたのそばにいるんです。
想像してみてください。急に上司から「明日の朝一でプレゼン資料を更新しておいて」って言われたとします。でも、もうオフィスを出たあとで...。そんなときでも大丈夫。スマホを取り出して、ホテルのベッドの上でサクッと資料をアップデート。翌朝、バッチリ決まった資料で上司を驚かせられるんです。
私自身、この機能のおかげで何度助けられたか分かりません。カフェでふと思いついたアイデアを即座にビジュアル化したり、電車の中で急な依頼に対応したり。キャンバのおかげで、仕事の柔軟性が格段に上がりました。
そして、チームでの共同作業も驚くほどスムーズになりますよ。「これ、もうちょっと色変えたほうがいいかも」なんて同僚からコメントがあっても、リアルタイムで修正できちゃいます。場所が離れていても、まるで隣で一緒に作業しているような感覚なんです。
この万能性、本当にビジネスの在り方を変えてくれると思います。固定的なオフィスワークから解放されて、より創造的で効率的な働き方ができるようになるんです。時間や場所の制約がなくなれば、新しいアイデアもどんどん生まれてくるはず。
キャンバを使えば、あなたのデスクはどこでも「デザインスタジオ」に早変わり。電車の中も、カフェも、公園のベンチも、全部があなたのワークスペースになるんです。これって、すごくないですか?
みなさんも、このキャンバの万能性を活かして、自分だけの新しい働き方を見つけてみませんか?きっと、今までにない自由とクリエイティビティを手に入れられるはずです。さあ、キャンバと一緒に、どこでもデザインする新しい時代へ飛び込んでいきましょう!
2. 文章だけで画像が作れる!マジック生成
2.1. アイデアを視覚化:テキストから画像を生み出す
「頭の中のイメージを、そのまま画像にできたら...」
そんな夢のような機能が、キャンバAIの「マジック生成」で実現しちゃいました。これ、本当にマジックみたいなんです。文章を入力するだけで、AIがパッと画像を作ってくれる。まさに、魔法のよう!
例えば、「7歳の女の子と男の子が手を繋いでいる」なんて入力してみてください。するとどうでしょう。AIが瞬時に、その描写に合った画像を生成してくれるんです。しかも、一回で満足できなければ、何度でも再生成できます。完璧な画像が見つかるまで、AIと一緒に探求できるんですよ。

私が初めてこの機能を使ったとき、正直、度肝を抜かれました。「こんなの、本当にできるの?」って。でも、実際に使ってみると、その便利さに感動しっぱなしだったんです。
ビジネスでの活用シーンを想像してみてください。プレゼンの資料作り、ウェブサイトのヘッダー画像、SNSの投稿用画像...。今まで、stock photoを延々と探し回ったり、デザイナーに外注したりしていたことが、自分の言葉だけで完結しちゃうんです。
特に、抽象的なコンセプトを表現したいときに重宝します。「革新的なビジネスアイデア」なんてキーワードを入れてみてください。AIが、そのコンセプトを視覚化してくれるんです。これ、ブレインストーミングのときにも使えますよ。アイデアが浮かんだら即座に視覚化。そうすると、さらに新しいアイデアが生まれたりするんです。
もちろん、最初から完璧な画像が生成されるわけではありません。でも、それがこの機能の面白いところ。AIとの対話を通じて、自分のイメージをより明確にしていける。そのプロセス自体が、クリエイティブな体験なんです。
「でも、AIが作った画像って、何か違和感があるんじゃ...」なんて心配する方もいるかもしれません。確かに、以前はそういう面もありました。でも、最近のAIの進化は目覚ましいんです。生成される画像のクオリティが、どんどん上がっているんですよ。
この「マジック生成」機能、本当に魔法みたいです。でも、使えば使うほど、これが新しい時代の当たり前になっていくんだなって実感します。みなさんも、自分の言葉で画像を生み出す体験をしてみませんか?きっと、新しいクリエイティビティの扉が開くはずです。
2.2. クリック一つでイメージチェンジ:スタイル変更機能
みなさん、こんな経験ありませんか?せっかく画像を作ったのに、「なんか違うな...」って感じること。そんなときに救世主となるのが、キャンバAIの「スタイル変更機能」なんです。
これがすごいんですよ。ボタン一つで、画像の雰囲気をガラッと変えられちゃうんです。「アニメ」「幻想的」「映画的」「水彩画」などたくさんのスタイルが用意されていて、クリックひとつで画像が変身します。
※スタイルのところのすべて表示をクリックすると様々なスタイルが表示されます。

例えば、さっき作った「7歳の女の子と男の子が手を繋いでいる」の画像。かわいらしい感じだけど、もっと冒険心をくすぐるような雰囲気にしたいなって思ったとします。そんなときは「幻想的」なスタイルを選んでみてください。すると、まるでファンタジー世界に迷い込んだような、夢のある画像に変身するんです。
私が初めてこの機能を使ったとき、「え、同じ画像なの?」ってくらい、雰囲気が変わるんです。しかも、元の要素はしっかり残したまま。これ、本当に便利なんですよ。
例えば、商品プロモーションで使う画像。同じ商品でも、ターゲット層によって雰囲気を変えたいことってありますよね。若者向けにはポップに、大人向けにはシックに...。この機能を使えば、基本の画像を作ってしまえば、あとはクリック一つで様々なバリエーションが作れちゃうんです。
特に便利なのが、ブランディングの一貫性を保ちつつ、バリエーションを出したいときです。例えば、シリーズ商品のプロモーション。基本のテイストは同じに保ちつつ、少しずつ雰囲気を変えた画像が簡単に作れるんです。これ、今までだったらデザイナーさんに頼んで、かなりの時間とコストがかかっていたはずですよね。
それに、この機能、クリエイティブの幅を広げてくれるんです。「こんな感じかな」と思って作った画像が、スタイル変更によって思わぬ魅力を発揮することがあるんです。これ、新しいアイデアのきっかけにもなりますよ。
「でも、AIが勝手に変えちゃって、意図が変わっちゃうんじゃ...」なんて心配する方もいるかもしれません。大丈夫です。変更後も細かい調整ができるので、自分の意図をしっかり反映させられます。むしろ、AIの提案をヒントに、より良いアイデアが生まれることも多いんですよ。
この「スタイル変更機能」、本当に画期的です。同じ素材から多彩な表現ができる。これって、クリエイティブの可能性を無限に広げてくれるんじゃないでしょうか。
2.3. 静止画が動き出す:簡単動画生成テクニック
「え、これ本当に静止画から作ったの?」
そう、驚かれること間違いなしです。キャンバAIの動画生成機能は、静止画を動画に変えちゃうんです。しかも、難しい操作なんて一切必要ありません。
作成済の画像を動画にしたいと思ったら、画像右上の3点リーダーをクリックして、「動画を生成」を選ぶだけ。するとどうでしょう。男の子が歩き出したり、背景が動き出したり。まるで絵本の中の世界が動き出したみたいです。
「でも、AIが作った動画って、ぎこちなくないの?」なんて心配する方もいるかもしれません。確かに、以前はそういう面もありました。でも、最近のAIの進化は目覚ましいんです。生成される動画のクオリティが、どんどん上がっているんですよ。
この「動画生成機能」、本当に画期的です。静止画と動画の境界線を簡単に越えられる。これって、表現の可能性を無限に広げてくれるんじゃないでしょうか。
ただ、注意点もあります。待ち時間が発生することも。でも、その間に次の作品のアイデアを練るのも良いかもしれませんね。
3. 邪魔な部分を一瞬で消す!マジック消しゴム
3.1. ノイズ除去:画像の一部を綺麗さっぱり削除
「あー、この部分さえなければ完璧なのに...」
そんな経験、ありませんか?素晴らしい写真を撮ったのに、背景に余計なものが写り込んでいたり。せっかくいい画像を見つけたのに、ちょっとした邪魔なものがあったり。そんなとき、キャンバAIの「マジック消しゴム」機能が、まさに救世主になってくれるんです。
この機能、削除したい部分をクリックするだけで、すっきりきれいに消えちゃうんです。しかも、AIが周りの背景を自然に補完してくれるから、まるでそこに何もなかったかのよう。
例えば、さっきの「7歳の女の子と男の子が手を繋いでいる」の画像。背景に写り込んでしまった他の人を消したいとします。従来なら、複雑な画像編集ソフトを使って、慎重に消していく必要がありました。でも、マジック消しゴムなら、その人物をクリックするだけ。あら不思議、すっきり消えて、そこには自然な背景が広がります。

「こんな簡単に、こんなきれいに消せるの?」って。プロのデザイナーでも時間がかかる作業が、素人の私にも一瞬でできちゃうんです。
ビジネスでの活用シーンを想像してみてください。商品写真から不要な背景を消したり、会社案内の写真から機密情報を含む部分を削除したり。今まで「ちょっと使えないな」と諦めていた画像も、この機能があれば見違えるように使えるようになります。
特に便利なのが、ブランディングの一貫性を保つときです。例えば、様々な場所で撮影した商品写真。背景がバラバラだと統一感がなくなりますよね。でも、この機能を使えば、簡単に背景を統一できるんです。プロっぽい仕上がりが、あっという間に実現します。
「でも、AIが勝手に消しちゃって、大事なものまで消えちゃわない?」なんて心配する方もいるかもしれません。大丈夫です。この機能には「ブラシ」と「クリック」の2つのモードがあります。細かい部分は「ブラシ」で丁寧に、大きな部分は「クリック」で一気に。自分の意図に合わせて使い分けられるんです。
それに、この機能、クリエイティブの幅を広げてくれます。「この部分を消したら、こんな表現ができるかも」なんてアイデアが次々と湧いてくるんです。今まで「無理だな」と思っていた表現が、簡単にできるようになる。これって、クリエイティブの可能性を無限に広げてくれるんじゃないでしょうか。
この「マジック消しゴム」機能、本当に画期的です。画像編集の常識を覆すような、驚きの機能です。みなさんも、この機能を使って、自分の作品に新しい魅力を吹き込んでみませんか?きっと、今まで気づかなかった可能性が見えてくるはずです。
4. プロ級編集を素人でも!マジック切り抜き
4.1. 思い通りの切り抜き:精密な画像抽出テクニック
「えっ、こんな複雑な形も、こんなに簡単に?」
そう、驚きの声を上げずにはいられないはずです。キャンバAIの「マジック切り抜き」機能は、複雑な形の被写体も、クリック一つで綺麗に切り抜けちゃうんです。
例えば、さっきの「7歳の女の子と男の子が手を繋いでいる」の画像。この男の子と女の子だけを切り抜いて、別の背景に合成したいとしましょう。従来なら、髪の毛一本一本や服のしわまで丁寧にトレースしていく必要がありました。プロでも時間のかかる作業です。でも、このAI機能なら、男の子と女の子をクリックするだけ。瞬時に、綺麗に切り抜かれるんです。

※男の子と女の子をマジック切り抜きで切り抜いて、左右を移動反転で向き調整
商品画像のバリエーション作成、広告用のコラージュ制作、プレゼン資料の素材作り...。今まで「難しそう」「時間がかかりそう」と諦めていた作業も、この機能があれば瞬時にできちゃいます。
特に便利なのが、複数の要素を組み合わせた画像制作です。例えば、新商品のイメージ画像。「この背景に、あの人物を配置して、ここに商品を置いて...」なんて複雑な構図も、各要素を簡単に切り抜いて組み合わせられるんです。プロ並みのビジュアルが、あっという間に完成します。
「でも、AIが勝手に切り抜いちゃって、意図しない部分まで切り取られたりしない?」なんて心配する方もいるかもしれません。大丈夫です。この機能には細かい調整機能もついています。自動で切り抜いた後に、必要に応じて手動で微調整することもできるんです。
それに、この機能、クリエイティブの幅を広げてくれます。「この部分を切り抜いて、あそこに配置したら面白いかも」なんてアイデアが次々と湧いてくるんです。今まで技術的な壁で諦めていた表現が、簡単にできるようになる。これって、創造力の解放につながるんじゃないでしょうか。
ただし、注意点もあります。著作権には十分注意が必要です。他人の作品から要素を切り抜いて使用する場合は、必ず権利者の許可を得てくださいね。
この「マジック切り抜き」機能、本当に画期的です。プロの技術がなくても、プロ級の編集ができる。これって、デザインの世界に革命を起こすんじゃないでしょうか。
4.2. 自由自在なレイアウト:切り抜き要素の活用法
「ワオ!こんな風に自由にレイアウトできるなんて!」
そう、驚きの声を上げずにはいられませんよね。キャンバAIの「マジック切り抜き」機能で切り取った要素は、まるでデジタル積み木のように自由自在に操れるんです。
例えば、さっき切り抜いた「7歳の女の子と男の子が手を繋いでいる」。この男の子と女の子を、砂浜や山頂、はたまた宇宙まで!どんな場所にでも配置できちゃうんです。サイズ変更も自由自在。大きくしたり小さくしたり、男の子を巨人にしたり小人にしたり。まさに、想像力の限界がレイアウトの限界なんです。
私が初めてこの機能を使いこなせたとき、正直、興奮しました。「こんな風に簡単にビジュアルが作れるなんて!」って。プロのデザイナーでもかなりの時間がかかる作業が、マウス操作だけで実現できちゃうんです。
ビジネスでの活用シーンを想像してみてください。新商品のプロモーション画像、会社案内のビジュアル、SNS投稿用の目を引くコラージュ...。今まで「専門家に頼まないと」と思っていた作業も、この機能があれば自分で手軽に作れちゃいます。
特に便利なのが、シリーズ商品のプロモーションです。例えば、同じ商品を違う環境で使用しているシーンを作りたい場合。商品画像を一度切り抜いてしまえば、様々な背景に配置して、多彩なバリエーションが簡単に作れるんです。
それに、この自由なレイアウト機能は、クリエイティビティを刺激してくれます。「この要素をこう組み合わせたら、どんな意味が生まれるかな」なんてアイデアが次々と湧いてくるんです。今まで技術的な制約で諦めていた表現が、簡単に実現できる。これって、表現の可能性を無限に広げてくれるんじゃないでしょうか。
ただし、ここで一つアドバイス。自由度が高いからこそ、やりすぎには注意が必要です。特にビジネス用途の場合、奇抜すぎるレイアウトは逆効果になることも。シンプルで分かりやすいデザインを心がけるのがコツですね。
この自由自在なレイアウト機能、本当に画期的です。素人でもプロ級のビジュアルが作れる。これって、ビジネスコミュニケーションの質を大きく向上させる可能性を秘めているんじゃないでしょうか。
5. 画像を自在に操る!マジック加工
5.1. イメージ一新:画像の一部を劇的に変更
「えっ、こんな風に簡単に変えられるの!?」
そう、驚きの声を上げずにはいられないはずです。キャンバAIの「マジック加工」機能は、画像の一部を、思いのままに変えられちゃうんです。
例えば、「赤いバラの花束」の画像があったとしましょう。「赤じゃなくて白がいいな」と思ったら、その部分を選んで「白いバラ」とテキスト入力するだけ。すると、あら不思議!赤いバラが白いバラに変身しちゃうんです。

「こんな簡単に、こんなにリアルに変えられるの?」って。プロの画像編集者でも時間がかかる作業が、数クリックでできちゃうんです。
ビジネスでの活用シーンを想像してみてください。季節に合わせた商品イメージの変更、ブランドカラーに合わせた画像の調整、顧客の要望に応じた素早いビジュアル修正...。今まで「変更は難しいな」と諦めていたシーンでも、この機能があれば瞬時に対応できちゃいます。
特に便利なのが、プロトタイプやモックアップの作成時です。例えば、新商品のデザイン検討。「この部分をこんな風に変えたら」というアイデアを、リアルタイムで視覚化できるんです。会議の最中でも、どんどんアイデアを形にしていける。これって、クリエイティブプロセスを加速させる革命的なツールじゃないでしょうか。
この機能には細かい調整機能もついています。AIの提案をベースに、自分の意図に合わせて微調整することもできるんです。
ただし、注意点もあります。変更前と変更後で違和感が出ないよう、全体のバランスを見ることが大切です。また、過度な加工は逆効果になることも。自然さを保つことを心がけましょう。
この「マジック加工」機能、本当に画期的です。アイデアを即座に視覚化できる。これって、ビジュアルコミュニケーションの新時代を切り開くツールじゃないでしょうか。
みなさんも、この機能を使って、自分の想像力に翼を与えてみませんか?きっと、今まで想像だけで終わっていたアイデアが、鮮やかな現実となって目の前に現れるはずです。
6. 画像サイズの悩みを解消!マジック拡張
6.1. 狭い画像を広々と:画像拡張の秘訣
「えっ、こんなに自然に広がるの!?」
キャンバAIの「マジック拡張」機能は、狭い画像を、自然に、そして美しく広げることができちゃうんです。
例えば、「海辺に立つ女性」の画像があったとしましょう。「もっと広い背景が欲しいな」と思ったら、画像選択➡編集➡マジック拡張➡サイズを選択➡完了
すると、驚くべきことに、AIが周囲の風景を自然に補完して、画像を広げてくれるんです!
様々なサイズに変更できます。



ウェブサイトのヘッダー画像の作成、ワイドスクリーン用のプレゼン資料の準備、SNS用の横長画像の作成...。今まで「画像のサイズが合わなくて困った」というシーンでも、この機能があれば瞬時に対応できちゃいます。
特に便利なのが、広告バナーの制作時です。例えば、縦長の商品画像しかないけど、横長のバナーが必要な場合。この機能を使えば、自然な背景を追加して横長に拡張できるんです。しかも、違和感なく。これって、デザイン作業の効率を劇的に向上させる革命的なツールじゃないでしょうか。
ただし、注意点もあります。拡張した部分と元の画像のつながりが不自然にならないよう、全体のバランスを見ることが大切です。また、著作権にも十分注意しましょう。他人の作品を勝手に拡張して使用するのは、トラブルの元になりかねません。
この「マジック拡張」機能、本当に画期的です。画像のサイズという物理的な制約から解放されるんです。これって、ビジュアル表現の可能性を無限に広げるツールじゃないでしょうか。
みなさんも、この機能を使って、自分の視覚表現に新しい広がりを持たせてみませんか?きっと、今まで想像もしなかった広大なビジュアルの世界が広がるはずです。
6.2. 自然な仕上がり:拡張部分の編集テクニック
「わっ!こんなに自然に仕上がるなんて!」
キャンバAIの「マジック拡張」機能で広げた画像を、さらに自然に、よりリアルに仕上げるテクニックがあるんです。
例えば、さっきの「海辺に立つ女性」の画像を広げたあと。AIが生成した部分がちょっと違和感あるなと感じたとしましょう。そんなときこそ、編集テクニックの出番です!
まず、「マジック消しゴム」機能を使って、違和感のある部分を消します。そして「マジック加工」機能で、「自然な砂浜」や「青い海」といった指示を出すんです。すると、AIがその部分を自然な風景に変えてくれる。まるで、プロの画像編集者がリタッチしたかのような仕上がりになるんです!
商品カタログの背景拡張、企業PRビデオの風景作成、イベントポスターの背景デザイン...。今まで「専門家に頼まないと難しい」と思っていた高度な編集作業も、この技術を使えば自分で手軽にできちゃいます。
特に便利なのが、季節感の演出です。例えば、夏の写真を秋のシーンに変えたい場合。拡張した部分に紅葉した木々を追加したり、空の色を秋らしく変えたり。細かい調整を重ねることで、まるで本当に秋に撮影したかのような仕上がりが実現できるんです。
それに、この編集テクニックは、あなたの観察力と創造力を刺激してくれます。「この部分をこう変えたら、もっと自然になるかな」なんてアイデアが次々と湧いてくるんです。画像を見る目が養われ、より豊かな視覚表現ができるようになる。これって、クリエイティブスキルの向上につながるんじゃないでしょうか。
ただし、ここで一つアドバイス。自然さを追求するあまり、過度な編集は避けましょう。特にビジネス用途の場合、誠実さも大切です。適度な編集で、メッセージがより効果的に伝わる程度に留めるのがコツですね。
この拡張部分の編集テクニック、本当に画期的です。素人でもプロ級の仕上がりが実現できる。これって、ビジュアルコミュニケーションの質を大きく向上させる可能性を秘めているんじゃないでしょうか。
7. AIが文章を書く!マジック作文
7.1. ライターいらず:テキスト自動生成の活用法
「えっ、こんな自然な文章をAIが書いたの!?」
キャンバの「マジック作文」機能、これが本当にすごいんです。あなたのアイデアをちょっと入力するだけで、AIがスラスラと文章を紡ぎ出してくれるんですから。
例えば、「キャンバの使い方」というトピックを入力してみましょう。すると、AIが瞬時に「キャンバの使い方は非常に簡単で直感的です。まずキャンバのウェブサイトにアクセスし、アカウントを作成します...」といった具合に、詳細な説明文を生成してくれるんです。
私が初めてこの機能を使ったとき、正直、言葉を失いました。「こんなに的確な文章を、AIがこんなに速く書けるなんて!」って。今まで何時間もかけて悩みながら書いていた文章が、数秒で完成しちゃうんです。
ビジネスでの活用シーンを想像してみてください。商品説明、プレスリリース、社内報告書、SNS投稿...。今まで「文章を書くのが苦手で...」と悩んでいた場面でも、この機能があれば簡単に professional な文章が作れちゃいます。
特に便利なのが、アイデアの具体化です。例えば、新商品のコンセプトを考えているとき。ぼんやりしたアイデアを入力すると、AIがそれを膨らませて具体的な説明文に仕上げてくれるんです。これ、ブレインストーミングの強力な助っ人になりますよ。
この機能は単なる「丸投げ」ツールじゃありません。AIが生成した文章をベースに、あなたが編集や調整を加えていく。この過程で、より洗練された、あなたらしい文章が完成していくんです。これって、ライティングスキルの向上にもつながるんじゃないでしょうか。
ただし、ここで一つアドバイス。AIの生成した文章をそのまま使うのは避けましょう。必ず一度目を通して、内容の正確さを確認し、必要に応じて修正を加えることが大切です。特にビジネス文書の場合、最終的な責任は人間側にあることを忘れずに。
この「マジック作文」機能、本当に画期的です。文章作成の壁を一気に取り払ってくれる。これって、ビジネスコミュニケーションの質を大きく向上させる可能性を秘めているんじゃないでしょうか。
みなさんも、この機能を使って、自分の考えをより効果的に表現してみませんか?きっと、今まで言葉にできなかった想いが、スムーズに文章になって現れるはずです。
7.2. 長文を瞬時に凝縮:要約と短縮のコツ
「うわっ!こんな長い文章が、あっという間にコンパクトに!?」
そう、驚きの声を上げずにはいられませんよね。キャンバの「マジック作文」機能の中でも、特に便利なのがこの要約・短縮機能なんです。長々とした文章を、エッセンスを残しつつサクッと短くしてくれるんですから。
例えば、さっき生成した「キャンバの使い方」の長い説明文。これを「要約を作成」とクリックするだけで、AIがコアな部分を抽出して簡潔にまとめてくれるんです。さらに「短縮する」を選べば、より簡潔なバージョンに仕上げてくれる。
今まで何時間もかけて推敲していた作業が、数クリックで完了しちゃうんです。
長い会議の議事録、詳細な調査レポート、膨大な市場分析データ...。今まで「読むのに時間がかかりすぎる」と敬遠されがちだった文書も、この機能を使えば瞬時に読みやすいサマリーに変身。忙しい上司や同僚にも、サクッと情報を共有できちゃいます。
特に便利なのが、プレゼン資料の作成時です。例えば、詳細な企画書をプレゼン用にコンパクトにまとめたい場合。AIが重要なポイントを抽出してくれるので、簡潔で説得力のあるスライドが簡単に作れるんです。
「でも、大事な情報が削られちゃわない?」なんて心配する方もいるかもしれません。確かに、100%完璧とは言えません。でも大丈夫。AIの要約をベースに、あなたが必要に応じて情報を追加したり調整したりできるんです。むしろ、AIの要約を見ることで、本当に伝えたいポイントが明確になったりするんですよ。
それに、この機能を使うことで、あなたの文章力も磨かれていきます。「どうしてAIはこの部分を残したんだろう?」「この表現の方がもっと簡潔かも」なんて考えることで、要点を押さえた文章の書き方が自然と身についていくんです。
ただし、ここで一つアドバイス。AIの要約や短縮を鵜呑みにするのは危険です。必ず一度目を通して、本当に伝えたいメッセージが残っているか確認しましょう。場合によっては、人間の判断で微調整を加えることが大切です。
この要約・短縮機能、本当に画期的です。情報過多の現代社会で、本当に必要な情報を素早く抽出し、伝える。これって、ビジネスコミュニケーションのスピードと質を大きく向上させる可能性を秘めているんじゃないでしょうか。
みなさんも、この機能を使って、自分の伝えたいことをより簡潔に、より効果的に表現してみませんか?きっと、今まで伝わりづらかった複雑な情報も、スッキリと相手の心に届くはずです。
8. デザインセンス不要!魅せるテンプレート活用術
8.1. 無料でここまでできる:厳選テンプレートガイド
「えっ、これが無料!?プロが作ったみたいじゃない!」
キャンバの無料テンプレート、本当にすごいんです。デザインセンスがなくても、プロ級の仕上がりが簡単に実現できちゃうんですよ。
※素材の右下に王冠のマークがついているものは、有料となります。
まず驚くのが、その数。なんと100万以上のテンプレートが無料で使えるんです!しかも、1000種類以上のデザインタイプがあるから、どんな用途にも対応できちゃいます。
例えば、プレゼンテーション用のテンプレートを探してみましょう。「プレゼンテーション」で検索すると、ビジネスライクなものから、カジュアルなもの、クリエイティブなものまで、様々なデザインが出てきます。色使いも洗練されていて、これだけで資料の印象がグッと良くなりますよ。
デザイナーに依頼したら何万円もかかりそうな質の高さなんです。
会社案内のパンフレット、商品カタログ、SNS投稿用の画像、プレゼン資料...。今まで「デザインに自信がないから...」と諦めていた場面でも、このテンプレートを使えば簡単にプロ級の仕上がりが実現できちゃいます。
特に便利なのが、業種別のテンプレートです。例えば、飲食店向け、不動産向け、教育機関向けなど、業種に特化したデザインが用意されています。その業界のトレンドを押さえたデザインだから、すぐに使えるんです。
「でも、みんな同じテンプレート使ったら、個性が出ないんじゃ...」なんて心配する方もいるかもしれません。大丈夫です。テンプレートは自由にカスタマイズできるんです。色を変えたり、要素を追加したり、レイアウトを調整したり。あなただけのオリジナルデザインに仕上げられます。
それに、このテンプレート、クリエイティブの幅を広げてくれます。「こんなデザイン、思いつかなかった!」なんて発見が次々とあるんです。プロのデザイナーの発想に触れることで、自分のデザインセンスも磨かれていく。これって、クリエイティブスキルの向上につながるんじゃないでしょうか。
ただし、ここで一つアドバイス。テンプレートは便利ですが、自社のブランドイメージに合っているか、よく確認しましょう。また、あまりに多用すると「テンプレート感」が出てしまうので、適度なカスタマイズを心がけるのがコツです。
8.2. オリジナル感を出す:テンプレートカスタマイズの極意
「わっ!こんなにオリジナルな感じに変えられるんだ!」
キャンバのテンプレート、ただ使うだけじゃもったいない。ちょっとしたコツを知れば、誰でも簡単にオリジナリティあふれるデザインに変身させられるんです。
例えば、シンプルなプレゼンテーションのテンプレートがあったとしましょう。ここに、あなたの会社のブランドカラーを取り入れたり、ロゴを効果的に配置したり。さらに、AIの「マジック加工」機能を使って背景に独自の要素を加えたり。すると、見違えるようなオリジナルデザインの完成です!
私が初めてこのカスタマイズテクニックを使いこなせたとき、正直、興奮しました。「こんな風に簡単にブランディングできるなんて!」って。デザイナーに依頼したら何日もかかりそうな作業が、数分で実現できちゃうんです。
会社案内のパンフレット、商品カタログ、プレゼン資料...。テンプレートをベースにしつつ、自社らしさを前面に出したデザインが簡単に作れちゃいます。これなら、誰が見ても「あの会社のものだ」とすぐに分かる、強力なブランディングツールになりますよ。
特に便利なのが、カラーパレット機能です。自社のロゴの色をアップロードすると、それに調和する色使いを自動で提案してくれるんです。プロのカラーコーディネートが、ボタン一つで実現できちゃいます。
それに、このカスタマイズ作業は、あなたのクリエイティビティを刺激してくれます。「この部分をこう変えたら、もっと会社らしさが出るかも」なんてアイデアが次々と湧いてくるんです。デザインを考える過程で、自社の強みや個性を再認識できる。これって、ブランディング戦略の見直しにもつながるんじゃないでしょうか。
ただし、ここで一つアドバイス。カスタマイズは楽しいですが、やりすぎには注意しましょう。テンプレートの良さを活かしつつ、自社らしさを程よく取り入れる。そのバランスが大切です。
誰でも簡単に、自社独自のデザインが作れる。これって、小規模企業や個人事業主にとって、大企業に負けないブランディングを可能にする強力なツールじゃないでしょうか。
みなさんも、このカスタマイズテクニックを使って、自分だけの魅力的なデザインを作ってみませんか?きっと、今まで想像もしなかったようなオリジナリティあふれる作品が生み出せるはずです。さあ、キャンバと一緒に、あなただけの独自ブランドを築いていきましょう!
9. PDFもキャンバで編集!驚きのインポート機能
9.1. 難しいPDFも簡単取り込み:インポートの裏技
「えっ、PDFがこんなに簡単に編集できるの!?」
キャンバのPDFインポート機能、これが本当にすごいんです。今まで「編集できない」と思っていたPDFファイルが、あっという間に編集可能になっちゃうんですから。
例えば、取引先から送られてきた堅苦しい見積書のPDF。「もう少しビジュアル的に分かりやすくしたいな」と思ったことありませんか?そんなとき、このインポート機能を使えば、PDFをキャンバに取り込んで、自由自在に編集できちゃうんです。
やり方は超シンプル。右上の「アップロード」ボタンをクリックして、「ファイルから開始」を選びます。そこでPDFファイルを選択するだけ。すると、PDFの内容がキャンバのキャンバスに展開されるんです。
私が初めてこの機能を使ったとき、正直、目を疑いました。「こんな簡単に、PDFが編集できるなんて!」って。今まで「専門ソフトが必要」と思っていた作業が、数クリックでできちゃうんです。
取引先からの提案書、社内の報告書、製品マニュアル...。今まで「PDFだから変更できない」と諦めていたものも、この機能を使えば簡単にアップデートできちゃいます。
特に便利なのが、複数ページのPDFを取り込んだときです。各ページが別々のアートボードとして取り込まれるので、ページごとの編集が簡単。プレゼン資料の再構成なんかも、ドラッグ&ドロップでサクッとできちゃいます。
「でも、フォントや画像が崩れたりしない?」なんて心配する方もいるかもしれません。確かに、完璧とは言えない部分もあります。でも、大丈夫。キャンバのAI機能が、可能な限り元のレイアウトを保持しようと頑張ってくれるんです。それに、多少のズレは、キャンバの編集ツールを使えばすぐに修正できます。
ただし、ここで一つアドバイス。著作権には十分注意しましょう。他者のPDFを勝手に編集して使用するのは、トラブルの元です。必ず権利者の許可を得てから編集するようにしてください。
みなさんも、この機能を使って、今まで眠っていたPDFに新しい命を吹き込んでみませんか?きっと、今まで想像もしなかったような、斬新で効果的なビジュアルコミュニケーションが実現できるはずです。
9.2. 編集の自由を手に入れる:取り込んだPDFの魔法のような編集方法
「うわっ!こんなに自由自在にPDFを編集できるなんて!」
キャンバに取り込んだPDFを編集する方法、これが本当に魔法のようなんです。今まで「固定」だと思っていたPDFの内容が、まるでプラモデルのパーツのように自由に組み替えられちゃうんですから。
例えば、取り込んだ見積書のPDF。金額を変更したり、項目を追加したり、会社ロゴを入れ替えたり...。そんな編集が、専門知識なしで簡単にできちゃうんです。
まず、テキストの編集から見てみましょう。PDFから取り込んだテキストは、キャンバ上で直接編集可能です。フォントの変更、サイズの調整、色の変更など、思いのままに変更できます。「20万」という数字を「25万」に変えたり、「10代後半」を「20代前半」に修正したり。まるで普通のテキストエディタのような感覚で編集できるんです。
画像の編集もお手の物。取り込んだPDF内の画像は、キャンバの強力な画像編集ツールで自由に加工できます。先ほど紹介した「マジック加工」や「マジック切り抜き」機能を使えば、プロ級の編集も簡単です。例えば、商品写真の背景を変えたり、人物写真を切り抜いて別の背景に合成したり。可能性は無限大です。
今まで「PDFだから無理」と諦めていた修正や改善が、あっという間にできちゃうんです。
ビジネスでの活用シーンを想像してみてください。古い製品カタログの更新、過去のプレゼン資料の再利用、他社の提案書を参考にした自社版の作成...。PDFという制約から解放されることで、既存のドキュメントを最大限に活用できるんです。
特に便利なのが、レイアウトの調整です。キャンバのドラッグ&ドロップ機能を使えば、PDFの要素を自由に移動させられます。例えば、縦長だった資料を横長に変更したり、グラフの配置を変えたり。ページ全体のデザインを一新することだってできちゃいます。
ただし、ここで一つ注意点。PDFの編集は便利ですが、オリジナルの情報や構造を尊重することも大切です。特に公式文書などを編集する場合は、内容の正確性を保つよう心がけましょう。
このPDF編集方法、本当に画期的です。PDFという「完成品」を、自由自在にカスタマイズできる「素材」に変えてしまう。これって、ドキュメント活用の新しい時代を切り開く可能性を秘めているんじゃないでしょうか。
終わりに
ここまで、キャンバAIのすごい機能について見てきましたが、どうでしたか? きっと「えっ!こんなことまでできるの?」とびっくりしたことでしょう。
今、私たちは絵や写真を使った新しい伝え方の入り口に立っています。キャンバAIは、今まで専門家しかできなかった難しい作業を、誰でも簡単にできるようにしてくれたんです。
思い出してみてください。絵を作ったり、背景を広げたり、いらない部分を消したり、PDFを直したり...。これらは最近まで、とても難しくて時間がかかる仕事でした。でも今は、ちょっとボタンを押すだけで、すごくきれいな仕上がりになるんです。しかも、ほとんどが無料で使えるなんて、本当にすごいことですよね。
特にうれしいのは、このツールを使うと新しいアイデアが浮かんできたり、上手な人の技を見て学べたりすること。キャンバAIは、使えば使うほど私たちの創造力を高めてくれるんです。
皆さんにとっても、このツールはとても役立つと思います。例えば、子どもの行事の案内を作ったり、家族旅行のアルバムをデザインしたり、趣味のブログの画像を素敵にしたり。今まで「難しそう...」と思っていたことが、簡単にできるようになるんです。
もちろん、気をつけないといけないこともあります。他の人の作品を勝手に使わないこと、あまり変えすぎて不自然にならないこと、AIに頼りすぎないこと...。これらは常に心に留めておく必要があります。
でも、これらに気をつけながら使えば、キャンバAIは間違いなく私たちの表現の幅を広げてくれるはずです。
今、皆さんにお伝えしたいのは、このツールを怖がらずに使って欲しいということ。
想像してみてください。あなたのアイデアが、ボタン一つでかわいい絵に。あなたの思い出が、AIの力でもっと素敵なアルバムに。あなたの趣味が、きれいなデザインでより楽しくなる。そんな未来が、もう目の前に広がっているんです。
キャンバAIは、私たちの表現に新しい翼をくれました。この翼を使って、どこまで高く飛べるか、どんな新しい景色が見えるか。それは、このツールを使う私たち次第なんです。
キャンバAIと一緒に、あなたの毎日をもっと楽しく、もっと素敵にしましょう。きっと、思ってもみなかった可能性があなたを待っているはずです。
最後まで読んでくださって、本当にありがとうございます。
この本を読んで、少しでもワクワクした気持ちになってもらえたなら嬉しいです。
ぜひ、今日からキャンバAIを使ってみてください。最初は難しく感じるかもしれませんが、少しずつ慣れていけば大丈夫。
新しいことを始める勇気を持つあなたを、心から応援しています。さあ、一緒に新しい世界へ踏み出しましょう!