使用するアプリ:
Kindle Comic Creator
KC2 目次ツール
Kindle Previewre
必要なもの:
画像データ JPEG PDF
※ファイル名
JPEGは1枚1枚全て半角英数字にすること
PDFデータも半角英数字にすること
目次のページが表示されなくなるので厳守です。
たくさんの画像(PNG)をWordで書籍としてまとめる。
➡そのまま、PDFへ変換(ワンクリックで簡単)
Canvaでまとめるのもいいですね。

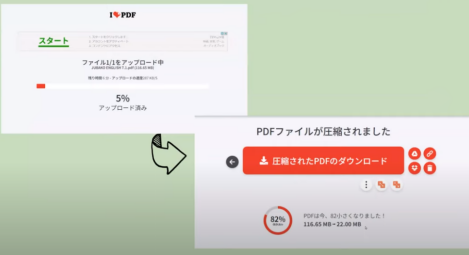
I lovehttps://www.ilovepdf.com/ja
オンラインでPDFファイルを圧縮。同クオリティーでファイルサイズを小さく (ilovepdf.com)

1つのファイルは50MB以内におさえる。
まずは、Googleで検索。

https://kdp.amazon.co.jp/en_US/help/topic/G201217140

私は、Windowsの方を、ダウンロードしました。
ダウンロードしたら、このアイコンがあったので進めます。


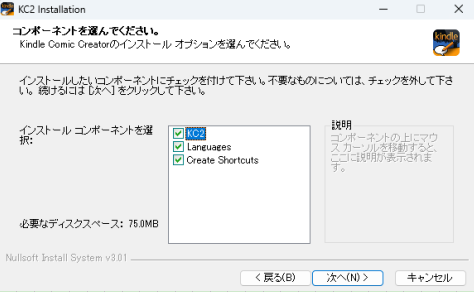
同意する

次へ

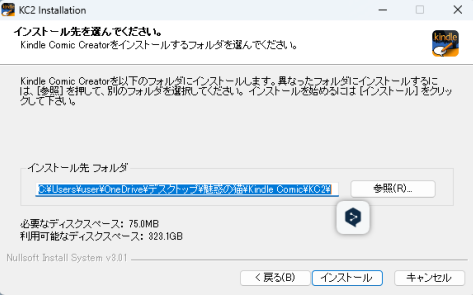
インストール

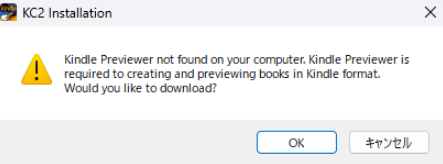
OK
インストール完了
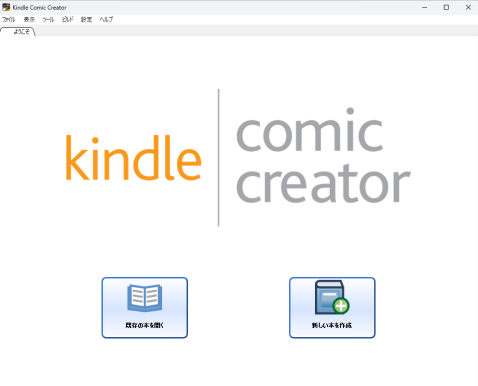
デスクトップに、アイコンが準備できたので、進めます。


インストール➡次へ➡完了

➡新しく本を作成
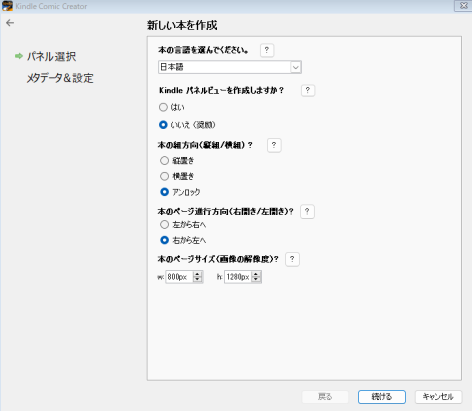
以下の設定に変更する。

画面が出たら、本の言語を選択します。
日本を選択すると、デフォルトで本の設定が表示されます。
内容の編集は特にありませんが、出版する書籍の内容によって変更して下さい。
Kindle パネルビューを作成しますか?:いいえ(パネルビューとは、普通のマンガとは異なる特殊な表示形式)
本の組方向:アンロック
本のページ進行方向:右から左へ(日本語マンガは右から左)
本のページサイズ(画像の解像度)
W:800px h:1280px
入力したら「続ける」をクリック。
推奨画像サイズ: 1600 x 2560 ピクセル
Kindle Comic Creatorでの最大設定値: 800 x 1280 ピクセル
おおよその印刷サイズ換算
1600 x 2560 ピクセルの画像を300 DPIで印刷した場合:
幅: 約135 mm (5.33インチ)
高さ: 約216 mm (8.53インチ)
これは一般的な文庫本サイズに近い寸法です。
Kindle Comic Creatorでは、実際の画像サイズではなく、画像の比率を設定します。
800 x 1280ピクセルより大きい画像を使用する場合、Kindle Comic Creatorでは比率を維持したまま小さい値(例:800 x 1280)を入力します。
実際のファイルは元の高解像度(1600 x 2560ピクセル)のまま取り込まれ、Kindleデバイスで適切にスケーリングされます。
表紙画像の推奨サイズも1600 x 2560ピクセルです。
ファイル形式はJPG、PDF、TIFF、PNGに対応しています。
このように、Kindle Comic Creatorではピクセル単位での設定が基本ですが、最終的な印刷サイズ(mm)も考慮に入れて作業を進めることが重要です。
高解像度の原稿を用意し、Kindle Comic Creatorでは適切な比率を設定することで、様々なKindleデバイスで最適な表示が可能になります。

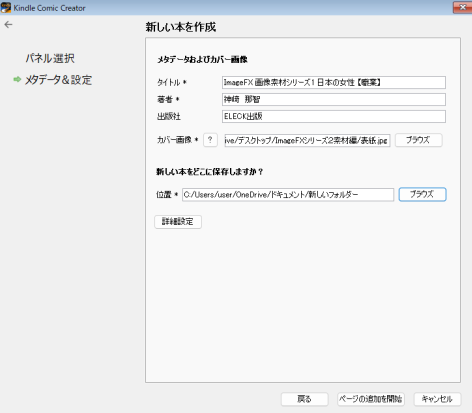
タイトルと著者(ペンネーム)を入力。
出版社は任意。
「カバー画像」は「ブラウズ」をクリックして、自分が作った表紙の画像データを選択。
「新しい本をどこに保存しますか?」は、「ブラウズ」をクリックして保存先を指定する。
保存先のフォルダーは、空でないとエラー表示が出ます。
新規フォルダを指定します。
必ず空のフォルダを使用すること
入力し終わったら、「ページの追加を開始」をクリック。
PDFはそのまま選択して投入
JPEGは画像全てを選択して投入
(※半角英数字にしておかないといけない
日本語が入っているページはKindleで表示されません。)
画像データのフォルダ(日本語)はとっておいてから
コピーして、変換用のもの(半角英数字)を作成しよう。
原稿を選択して「開く」
mobiファイルでは、テキストにハイパーリンクを貼りつけできません。
1画像につき1つのURLを貼りつけることができるので、
URLと同じ枚数の画像が必要となります。
あらかじめ、URL、QRを原稿に挿入します。
Kindle Comic Creator
表示➡HTMLビュー
HTMLビューのタグがでてくるのでクリック
リンクをつけたいページを選択
divから/divの間に赤文字部のURLと埋め込みコードを入れる
</div>
<a href="http://">
<img src=" " class="">
</a>
</div>
---------------------------------------------
※divの下に改行
<a href="http://">
を入力して、’’””内にURLを入力
黒い部分はいじらないで、
そのまま改行して
</a>を入力
HTMLタグからデザインタグに切り替えて確認
矢印マークが指のマークになればOK
ここでKindle Comic Creatorの上部
ビルド➡ビルド&プレビューをクリック
(ビルドしなければ、「toc.ncx」の中身が構築されません)。
ダウンロードとして、かなり時間がかかります。

上記の画面となるので、そのままOK
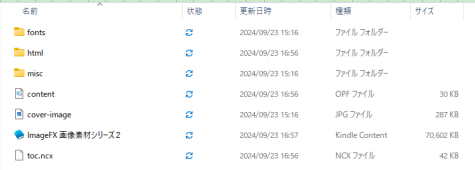
これで、新しく用意していたフォルダ内に

データが作成されました。
固定レイアウトは、目次設定されてない方もけっこういるのではないでしょうか?
慣れると簡単です。
まず、KC2 目次というサイトに入ります。
下記のURLから入ってください。
原稿の目次部分をコピーして、事前準備でメモしておくと便利です。
tocを使用して目次作成していきます。
このファイルをKC2目次のtoc.cnxファイルをドロップしてくださいというところにドラッグ&ドロップ
もしくは、コピー&ペーストしてください。
スペースで目次は調整する。
一段スペース
二段スペース
ここでできた、TOCファイルは目次が入っているものです。
このファイルを、もとのTOCファイルと差し替えます。
Contentを開く
Kindleにアップロードする際に、
表紙の画像は別途必要です。
通常の原稿の代わりにmobiファイルを使用する形です。
目次とURL部分が難しいですが、出版プロデューサーとして付加価値をつけることができるので、できるようにしましょう。
すぐに出したい、写真集などならなくてもいいかもですね。